12.02
Сегодняшняя статья будет посвящена довольно остро стоящей теме подсветки новостей и комментариев в DataLife Engine.
Я натыкался на много разных способов, но так или иначе все они по своей сути были хаками или модулями для DLE, требовали вмешательства в php-код движка и были привязаны к ID новости или коментария. Я же покажу Вам 2 способа подсветки новостей и комментариев не затрагивающих php и реализуемых в шаблоне независимо от версии DLE...
Обновлено: 17 января 2011
(Заменил списки li на списки dt)
3.02
Давно я уже ничего не писал на сайте, но вот решил поделиться с народом, недавно обнаруженным, интереснейшим плагином на jQuery.
В данной статье я не буду рассказывать как устроен данный плагин, это уже сделано на сайте Webmasters.by.
Я лишь хочу показать часть из областей применения этого на удивление легковесного (по сравнению с встречавшимися мне ранее), но функционального плагина.
Показывать я буду, естественно, на движке DLE.
P.S.
Данный плагин имеет смысл ставить в том случаи, если на сайте используется библиотека jQuery, в противном случаи я не вижу смысла грузить лишних 55 кб изза маленького скрипта в 516 байт.
Обновление от 29.06.2010 - Исправлено возникновение пустого пространства внизу сайта и баг с пустым title ссылки.
27.12
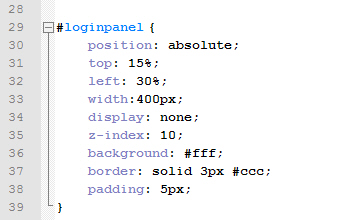
Недавно ко мне обратились с просьбой сделать всплывающую панель авторизации без использования jQuery библиотеки, т.к. не требовалось красивых спецэффектов.
Покопав немного интернет я нашёл довольно простое и в то же время функциональное решение. Для людей хорошо знающих javascript эта статья скорее всего не будет интересна, а вот начинающим вебмастерам думаю вполне пригодится.
Итак задача:
Сделать на сайте всплывающую поверх контента форму входа на сайт и логинпанель.......
22.10
В связи с недавно выложенным рипом моего шаблона Tango for DLE, на сайте dle.in.ua думаю не имеет смысла пытаться продавать данный шаблон дальше.....
А лучше сделаю доброе дело и просто переведу данный шаблон в раздел FREE.
Согласитесь ведь обладать оригиналом, да ещё и в 2x вариантах - RUS и ENG, намного лучше чем рипом, пусть и качественным.
Ну и опять же за техподдержкой по шаблону лучше всётаки обращаться к его автору а не к автору рипа 
Скачать оригинал шаблона Tango for DLE бесплатно можно ТУТ.
P.S.
Кстати тот факт что шаблон "Рипнули" мне льстит, ведь плохую работу не будут рипать  21.09
21.09
Не поверите, но эта идея мне пришла в голову как только я открыл глаза сегодня утром, просто проснулся и понял, что изменить оформление новостей на сайте оказывается ОЧЕНЬ просто.
Например Вам хочется чтобы понравившаяся Вам новость была бы сразу заметна на сайте, или у определённой новости стояла бы определённая пометка, или просто хотите сделать новости с разными фонами, обводками, фоновыми изображениями, шрифтами, вобщем Вы можете сделать с видом новостей всё что душе угодно, была бы фантазия 
Сегодня я покажу простой и наглядный пример того, как можно разнообразить вид новостей на сайте под управлением CMS DataLife Engine.
7.09
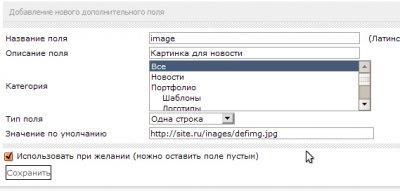
Самый простой и в тоже время самый эффективный способ сделать так, чтобы картинки в новости были одинакового размера, независимо от того, кто и насколько прямыми руками их к новости прикреплял - сделать добавление картинок через дополнительное поле.
Плюсы очевидны: можно регулировать вывод размера изображения, его положение в новости; экономится место на сайте т.к. картинки можно заливать на сайты типа Радикал-Фото; проше сделать вывод новостей в 2 колонки.
Есть и минусы, но все они связаны как правило с кривыми руками юзеров, добавляющих новости.
27.08
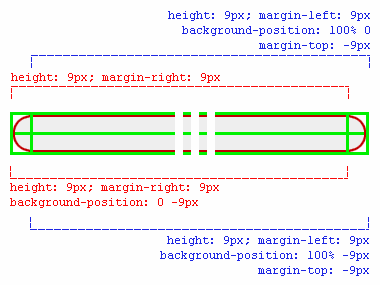
В поисках простого и удобного решения проблемы закруглённых углов на сайте я наткнулся на один крайне интересный вариант решения данной проблемы.
Плюсы этого решения:
- Произвольная ширина, высота блока.
- Нет никаких таблиц, что для меня самое важное. Нет javascript. Нет плясок с бубном вокруг IE.
- Кроссбраузерность: блок во всех браузерах выглядит одинаково.
- Всего ОДНА картинка.
- Легко разобраться, т.к. используется минимум кода для реализации этого "безобразия" 
Минусы
- Используется 5 элементов " DIV".
Ранее я выкладывал данный материал, но к нему не было объяснений, сегодня я предлагаю Вашему вниманию мой вольный перевод статьи автора.
24.08
Наверняка многие видели на некоторых сайтах и в блогах, что комментарии администратора отличаются по внешнему виду от комментариев пользователей.
Это очень удобно т.к. комментарий сразу заметно. Жалко только что в DLE нет такой возможности.
Сегодня будем исправлять этот недостаток, но пойдём немного дальше и сделаем возможность использовать своё оформление для любой группы пользователей.
19.08
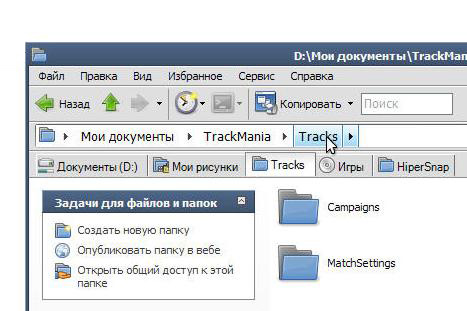
Сегодня я расскажу (для тех кто не знает) что такое QTTabBar и QTAddressBar, или о том как сделать свою жизнь за любимым компьютером с ОС Windows немного легче и удобнее.
QTTabBar и QTAddressBar - это небольшие надстройки для проводника windows которые ОЧЕНЬ расширяют его функционал.
Основные возможности:
- возможность пользоваться вкладками как в современных интернет-браузерах
- запоминание открытых вкладок
- не требует дополнительных ресурсов (работает в одном процессе с explorer.exe)
- история открытых окон, вкладок
- новая панель инструментов, более удобная
- встроенный фильтр (удобно для поиска по большому количеству файлов и папок)
- расширенные горячие клавиши
- настраиваемый с помошью скинов интерфейс
- поддержка плагинов
- предпросмотр содержимого текстовых и графических файлов при наведении курстора (в т.ч. анимированных gif)
6.08
«Война» — третья книга фантастической саги «Древний» Сергея Тармашева, продолжение романов «Катастрофа» и «Корпорация».
Главный герой эпоса — офицер-спецназовец Тринадцатый вновь вступает в борьбу за будущее человечества. Остатки Корпорации окончательно разгромлены. Но долгожданный мир так и не пришел в Солнечную систему. Содружество Людей оказывается втянуто в Войну Пришедших После, глупое и кровавое соперничество за право признания Величайшими цивилизациями…