Динамический блок с закруглёнными углами с помощью CSS и 1 картинки.
27.08
6
В поисках простого и удобного решения проблемы закруглённых углов на сайте я наткнулся на один крайне интересный вариант решения данной проблемы.32 871
Плюсы этого решения:
- Произвольная ширина, высота блока.
- Нет никаких таблиц, что для меня самое важное. Нет javascript. Нет плясок с бубном вокруг IE.
- Кроссбраузерность: блок во всех браузерах выглядит одинаково.
- Всего ОДНА картинка.
- Легко разобраться, т.к. используется минимум кода для реализации этого "безобразия"
Минусы
- Используется 5 элементов " DIV".
Ранее я выкладывал данный материал, но к нему не было объяснений, сегодня я предлагаю Вашему вниманию мой вольный перевод статьи автора.
Введение
Задачи:
- блок должен быть динамическим, т.е. растягиваться как по высоте, так и по ширине (должен быть независим от разрешения экрана при "резиновой" вёрстке страницы).
- блок должен иметь закруглённые края, и не зависеть от общено фона страницы, т.е. даже при градиентном фоне или с фоновым изображением под блоком не должно вохникать артефактов, проще говоря закруглённые углы должны быть с прозрачным фоном.
- никаких таблиц! никаких javascript!
- одинаковый вид во всех браузерах!
- чистый css, для удобства редактирования внешнего вида!
- маленький размер css-кода для быстрой загрузки.
- простота реализации.
Если поискать на просторах всемирной паутины, то можно найти довольно много разнообразных решений для создания закруглённых углов на сайте. Например: с помошью таблиц; с помошью css, но не поддерживается прозрачность; поддерживается прозрачность, но фиксированные размеры блока; не фиксированный размер блока, но с использованием javascript, и так далее.
Из всего этого многообразия нет только одного - простого и универсального способа для любой ситуации! После анализа большого количества интернет страниц с использованием закруглённых углов автор, смог найти такое решение.
Итак, приступим к детальной разборке данного способа закругления углов на сайте.
Шаг 1: Верхний левый угол.
Сначала сделаем левый угол наверху блока. Это может быть gif-изображение, которое имеет прозрачность с внешней стороны. пусть оно будет размером 9x9px:

Мы назначим это изображение как фоновое в DIV, таким образом мы избавляемся от необходимости каждый раз прописывать <img src = "..."...> для каждого блока:
CSS:
.top-left {
background-image: url('images/corner-topleft9x9.gif');
height: 9px;
width: 9px;
}HTML:
<div class="top-left"></div>И как это уже заведено, во всех браузерах, кроме IE (чтоб он провалился) всё нормально. Стоит посмотреть на наш блок через IE и мы видим что изображение "размножается". Происходит это изза того что не задан размер шрифта для блока, а изображение явно меньше заданного по умолчанию размера шрифта. ъ


Исправим этот недочёт:
CSS:
.top-left {
...
font-size: 2px;
}Теперь IE понимает что мы хотим от него и первый шаг на этом закончен.
Шаг 2: Верхний правый угол.
Верхний правый угол - это зеркальное отображение картинки левого угла. Мы не можем поместить фоновое изображение правого угла в тот же самый DIV так как можно задать только одно фоновое изображение для каждого DI. Таким образом мы делаем другой DIV, и на сей раз мы помещаем изображение в правую сторону, с помощью "float: right;".
Результат (на картинке добавлен background-color для наглядности):

Это не то чего мы ожидали! Причина в том, что DIV являются блочными элементами и не могут просто так располагаться на одном уровне. Но с добавлением "margin-top" с отрицательным значением мы можем исправить ситуацию.
CSS:
.top-right {
float: right;
margin-top: -9px;
background-image: url('images/corner-topright9x9.gif');
height: 9px;
width: 9px;
font-size: 2px;
}HTML:
<div class="top-left"></div>
<div class="top-right"></div>Теперь браузер показывает то, что нам нужно.
Шаг 2 закончен.
Шаг 3: Верхняя средняя часть.
Для верхней средней части блока мы не сможем использовать border, т.к. тогда обводка будет пересекаться с картинками и вид будет, мягко говоря, не тот. Мы поступим проще - увеличим изображение левого верхнего угла.
Не будем забывать что наш блок будет динамически расширяться, поэтому изображение будет довольно широкое: 1280x9px (под разрешение экрана 1280x1024)

CSS:
.top-left {
background-image: url('images/corner-topleft1280x9.gif');
height: 9px;
font-size: 2px;
}Результат:
 DIV, в котором будет контент блока.
DIV, в котором будет контент блока.CSS:
.inside {
border-left: 1px solid #C00000;
border-right: 1px solid #C00000;
background: #EFEFEF;
padding: 10px;
margin-top: 0;
margin-bottom: 0;
}HTML:
<div class="inside">
<!-- Контент блока -->
..... .....
<!-- Контент блока -->
</div>Цвет обводки при этом дожен совпадать с цветом обводки на изображениях углов, а цвет фона - с цветом фона на изображениях.
Примечание, так же мы можем испольховать изображения в качестве обводки справа и слева от блока. Для этого добавим ещё один DIV по аналогии с верзним левым и правым углами (пример такой обводки можно посмотреть в приложенном архиве).
Так же мы задали padding для содержимого блока, чтобы текст внутри его не "прилипал" к краям самого блока.
Важно!
Так же необходимо прописать 2 важных строчки margin-top: 0; и margin-bottom: 0; для того чтобы верхняя и нижняя части не имели отступа от средней части блока.

Но автор для этого использовал такой приём:
CSS:
.notopgap {
margin-top: 0;
}
.nobottomgap {
margin-bottom: 0;
}HTML:
<div class="inside">
<p class="notopgap">First element</p>
<p>Other elements...</p>
<p class="notbottomgap">Last element</p>
</div>Большая часть работы завершена, осталось совсем чуть-чуть.
Шаг 5: Нижняя часть.
Делаем то же самое, что и в первых двух шагах, но переварачиваем всё вверх ногами.
CSS:
.bottom-left {
background-image: url('images/corner-botleft1280x9.gif');
height: 9px;
font-size: 2px;
margin-right: 9px;
}
.bottom-right {
background-image: url('images/corner-botright9x9.gif');
background-position: 100% 0;
background-repeat: no-repeat;
height: 9px;
font-size: 2px;
margin-top: -9px;
}HTML:
<div class="bottom-left"></div>
<div class="bottom-right"></div>Вот собственно и всё, осталось только оптимизировать наш код и можно ставить на сайт.
Шаг 6: Оптимизация и упрощение.
Пока мы использовали четыре изображения для нашего блока. Но, как известно, существует технология CSS-спрайтов (или css-rollovers), при помощи которой мы можем использовать только одно изображение да всего блока.
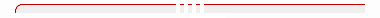
Для начала "склеим" все наши картинки углов воедино. (для наглядности на рисунке показан укороченный вариант нашего изображения, на самом деле его можно делать шириной до 1900px для высоких разрешений экранов)

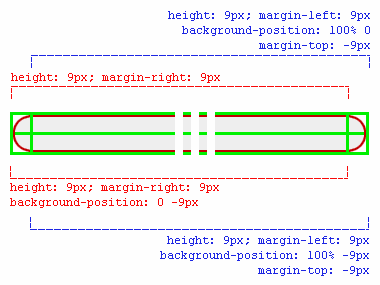
На рисунке ниже мы видим схематичное отображение принципа "нарезки" нашей склеенной картинки углов.

Думаю объяснения тут излишни.
Смотрим CSS:
.top-left {
margin-right: 9px; /* clip right corner */
background-image: url('images/corners1280x18.gif');
height: 9px; /* vertical: show first half of the image with the top-corners in it */
font-size: 2px; /* correct height for IE */
}
.top-right {
margin-top: -9px; /* to level of top-left corner */
margin-left: 9px; /* clip left corner */
background-image: url('images/corners1280x18.gif');
background-position: 100% 0; /* show bg-image starting at the right */
height: 9px;
font-size: 2px;
}
.bottom-left {
margin-right: 9px; /* clip right corner */
background-image: url('images/corners1280x18.gif');
background-position: 0 -9px; /* show under half of the image */
height: 9px;
font-size: 2px;
}
.bottom-right {
margin-top: -9px; /* to level of bottom-left corner */
margin-left: 9px; /* clip left corner */
background-image: url('images/corners1280x18.gif');
background-position: 100% -9px; /* under half, right side */
height: 9px;
font-size: 2px;
}
.inside {
border-left: 1px solid #C00000;
border-right: 1px solid #C00000;
background: #EFEFEF;
color: #000000;
padding: 10px;
margin-top: 0;
margin-bottom: 0;
}HTML:
<div class="top-left"></div>
<div class="top-right"></div>
<div class="inside">
......Контент.....
</div>
<div class="bottom-left"></div>
<div class="bottom-right"></div>Для дальнейшей оптимизации кода мы можем объединить элементы с одинаковыми стилями, и сократит названия классов.
Хотя описаный выше пример имеет довольно длинный код, после оптимизации он состоит из 9 линий и занимает всего 0.5kB.
Демо вы можете увидеть на моём демо-сайте выбрав шаблон tm-saratov2
Скачать готовые решения
сайта автора
C моего сайта:
P.S.
Мы решили все задачи поставленные вначале статьи, а html и css коды полностью валидны, и наш блок выглядит одинаковым во всех браузерах. Ну а если вам нужно оформить уголки на своём сайте как то иначе, Вам помогут уроки фотошопа на русском.





Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи