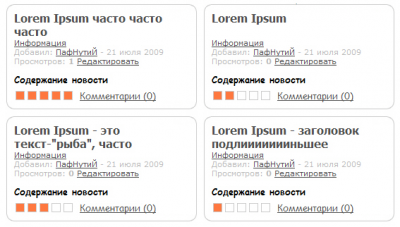
Вывод новостей в 2 колонки.
26.07
30
41 575
Итак начнём.
Эта статья доработанный вариант моей же статьи опубликованной на 4dle.ru.
Задача:
1. Вывод новостей на главной странице в 2 колонки.
2. При переходе в категорию и т.п. в одну колонку.
Средства:
- Стандартные средства движка ДЛЕ+CSS+HTML (никаких скриптов и примочек).
- Удобные для вас редакторы или редактор.
- Прямые руки.
Известные проблемы:
1. Бывают длинные заголовки новостей (на 2 и более строчки).
2. Разное количество символов в {short-story} (от 1 до 1000+).
3. Изображения в теле новости (размер ограничен разумными пределами)
Все эти а так же специфические "проблемы" заставляющие новость менять высоту, думаю всем известны, и каждый борется с ними по своему.
Постараемся решить их:
1. Для начала открываем блокнот (я использую notepad++) и создаём 2 пустых документа, сохраняем их как half_story.tpl - это будет шаблон для вывода коротких новостей на главную и on_cat_story.tpl это будет шаблон вывода коротких новостей во всех остальных местах.
2. Открываем шаблон shortstory.tpl и удаляем всё его содержимое, вместо него пишем:
[not-category=XX]{include file="half_story.tpl"}[/not-category]
[category=XX]{include file="on_cat_story.tpl"}[/category]Из кода видно что этими строками мы подключаем в шаблон shortstory.tpl 2 других шаблона,
где XX - номера ВСЕХ категорий через запятую, к которым будет применён вывод в 2 колонки.
теги [category=XX] и [not-category=XX] я использовал вместо [aviable=main] и [not-aviable=main] т.к. при использовании [aviable], при переходе например в каталог, новости будут отображаться в 2 колонки как на главной странице а нам требуется только в одну.
3. Переходим к half_story.tpl.
вот HTML-код этого шаблона:
<div style="width: 50%; float: left;">
<div class="tl"></div><div class="tr"></div>
<div class="inside">
<div style="overflow: hidden; height: 38px;"><h1>[full-link]Вывод новостей в 2 колонки.[/full-link]</h1> {approve}</div>
<div class="news_author">{link-category}<br />Добавил: {author} - {date}<br /> Просмотров: <b>{views}</b> [edit]Редактировать[/edit]</div>
<p class="tp"><b>Содержание новости<cite>{short-story}</cite></b></p>
<div>{rating} [com-link]Комментарии ({comments-num})[/com-link]</div>
</div>
<div class="bl"></div><div class="br"></div>
</div>- Для вывода в 2 колонки я заключил содержимое шаблона в <!--scode1--><!--escode1--><div style="width: 50%; float: left;">.......</div><!--scode2--><!--escode2-->
- Для предотвращения изменения высоты новости я использовал фиксированную высоту для заголовка и <!--scode1--><!--escode1-->overflow: hidden;<!--scode2--><!--escode2-->
- Для тега {short-story} я использовал всплывающую подсказку на CSS:
.tp {position:relative;text-indent:0;}
.tp b {
font: bold 13px cursive;
text-align: center;
text-decoration: none;
}
.tp b cite {display:none; font: normal 13px cursive; margin-bottom: 10px;}
.tp b:hover cite {
background:#fff;
border:solid 1px #ccc;
color:#000;
display:block;
padding:7px;
position: absolute;
top:0px;
left:-11px;
z-index:10;
text-align:left;
width:100%;
text-decoration: none;
font: normal 13px cursive;
opacity: 0.9;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=90) progid:DXImageTransform.Microsoft.Shadow(color=#cacaca, direction=135, strength=3)";
filter: alpha(opacity=90, enabled=1) progid:DXImageTransform.Microsoft.Shadow(color=#cacaca, direction=135, strength=3);
}Я использовал всплывающую подсказку на CSS т.к. просто не смог найти более простого и эффективного решения всплывающей подсказки, все мои поиски не увенчались успехом в деле отображения в хинте картинок и форматированного текста, когда при написании новости используются html-теги.
4. CSS-код для вывода новостей общий и для half_story.tpl и для on_cat_story.tpl:
.tl, .tr, .bl, .br {
background-image: url("../images/news-corner.gif");
height: 10px;
font-size: 2px;
}
.tl, .bl {
margin-right: 10px;
}
.tr, .br {
margin-left: 10px;
margin-top: -10px;
margin-right: 10px;
}
.tr {
background-position: 100% 0;
}
.bl {
background-position: 0 -10px;
}
.br {
background-position: 100% -10px;
margin-bottom: 10px;
}
.inside {
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
background: #fff;
padding-left: 10px;
padding-right:10px;
margin: 0 10px 0 0;
}
.inside h1 {
font: bold 16px tahoma;
text-decoration: none
}
.inside h1 a{
font: bold 16px tahoma;
margin: 0px;
padding: 0px;
text-decoration: none;
}
.inside h1 a:hover {
text-decoration: underline;
}Как реализовать закруглённые углы с помошью 1 картинки и 5 дивов смотрите в предыдущей статье.
5. Переходим к on_cat_story.tpl.
HTML-код не сильно отличается от half-story.tpl поэтому не буду на нём подробно останавливаться:
<div class="tl"></div><div class="tr"></div>
<div class="inside">
<div class="news_title">{link-category} - [full-link]Вывод новостей в 2 колонки.[/full-link] {approve}</div>
<div class="news_author">Добавил: {author} - {date} | Просмотров: <b>{views}</b> [edit]Редактировать[/edit]</div>
<div class="news_content">{short-story} <br /><br />[full-link]<b>Подробне...</b>[/full-link]<br /><br /></div>
<div class="news_fut">{rating} [com-link]Комментарии ({comments-num})[/com-link]
</div>
</div>
<div class="bl"></div><div class="br"></div>Как видно убраны все "ограничения" размеров новости.
Вот собственно и всё.
Демо вы можете увидеть на моём демо-сайте выбрав шаблон tm-saratov2
Пример конечно грубоват, но я ставил цель сделать не красиво, а просто показать реализацию на конкретном примере.






Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи