11.12
Краткий обзор некоторых полезных сайтов и сервисов для начинающих и не очень верстальщиков.
2.06
Как дать возможность пользователю выбирать внешний вид комментариев или простой и наглядный пример того, как можно разнообразить свой сайт с помощью css, jquery и cookies.
24.03
Эта статья - логическое продолжение поста про новости в две колонки (jQuery Edition).
В комментариях был задан вопрос о невозможности вывести новости в 3, 4 и т.д колонки. Я не стал приводить код в комментариях, а решил немного описать решение и сразу показать его демонстрацию.
Итак суть по прежнему не меняется, будем использовать jQuery, но на этот раз код сократится до 1 строчки, что положительно влияет на скорость загрузки страницы (пусть и совсем незначительно).
16.02
При вёрстке шаблонов для DLE я часто использую приём для размещения блоков на сайте с помощью position:relative; и position:absolute; - это очень удобный, семантически правильный, валидный и т.д. способ решения сложных, на первый взгляд вариантов оформления.
Примером может служить тот же шаблон Turnion.
Но вот незадача: при использовании position: relative; для блоков, расположенных на странице (по расчётам браузера) ниже позиции top: 0px; (а это все блоки, кроме шапки) и являющихся родителем для комментариев, возникает очень неприятный "эффект" при добавлении, редактировании и удалении комментариев - страница прматывается не до верха комментария, а до верха страницы.
Как это вылечить - читаем в полной версии поста.
16.11
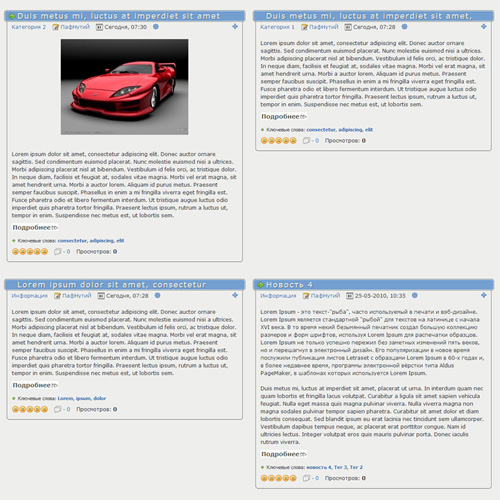
Как сделать красивый вывод новостей на страницах без правки php-кода?
И не просто оформить новости через CSS, а сделать единообразный, удобочитаемый вид новостей, да ещё так, чтобы угодить и пользователям и поисковикам.
Сегодня я расскажу и покажу Вам как это сделать легко, непринуждённо и с минимальным вмешательством в код уже существующего шаблона.
Использовать будем только jQuery и CSS.
30.05
Сегодня я покажу вам, простейший и в то же время универсальный способ вывода новостей в две колонки с помощью CSS и jQuery.
Способ этот примечателен двумя моментами:
1 - Корректный вывод новостей, независимо от высоты каждой новости в отдельности (объясню этот момент пожже, если кому то не понятно).
2 - Если в браузере отключены яваскрипты, новости будут выводиться в 1 колонку, не уродуя дизайн сайта.
3.02
Давно я уже ничего не писал на сайте, но вот решил поделиться с народом, недавно обнаруженным, интереснейшим плагином на jQuery.
В данной статье я не буду рассказывать как устроен данный плагин, это уже сделано на сайте Webmasters.by.
Я лишь хочу показать часть из областей применения этого на удивление легковесного (по сравнению с встречавшимися мне ранее), но функционального плагина.
Показывать я буду, естественно, на движке DLE.
P.S.
Данный плагин имеет смысл ставить в том случаи, если на сайте используется библиотека jQuery, в противном случаи я не вижу смысла грузить лишних 55 кб изза маленького скрипта в 516 байт.
Обновление от 29.06.2010 - Исправлено возникновение пустого пространства внизу сайта и баг с пустым title ссылки.
27.12
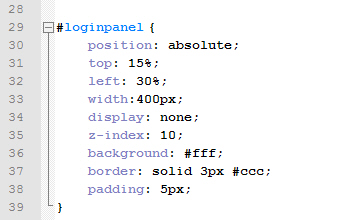
Недавно ко мне обратились с просьбой сделать всплывающую панель авторизации без использования jQuery библиотеки, т.к. не требовалось красивых спецэффектов.
Покопав немного интернет я нашёл довольно простое и в то же время функциональное решение. Для людей хорошо знающих javascript эта статья скорее всего не будет интересна, а вот начинающим вебмастерам думаю вполне пригодится.
Итак задача:
Сделать на сайте всплывающую поверх контента форму входа на сайт и логинпанель.......
21.09
Не поверите, но эта идея мне пришла в голову как только я открыл глаза сегодня утром, просто проснулся и понял, что изменить оформление новостей на сайте оказывается ОЧЕНЬ просто.
Например Вам хочется чтобы понравившаяся Вам новость была бы сразу заметна на сайте, или у определённой новости стояла бы определённая пометка, или просто хотите сделать новости с разными фонами, обводками, фоновыми изображениями, шрифтами, вобщем Вы можете сделать с видом новостей всё что душе угодно, была бы фантазия 
Сегодня я покажу простой и наглядный пример того, как можно разнообразить вид новостей на сайте под управлением CMS DataLife Engine.
27.08
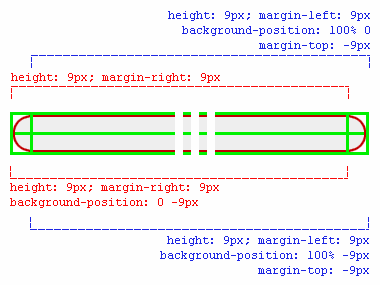
В поисках простого и удобного решения проблемы закруглённых углов на сайте я наткнулся на один крайне интересный вариант решения данной проблемы.
Плюсы этого решения:
- Произвольная ширина, высота блока.
- Нет никаких таблиц, что для меня самое важное. Нет javascript. Нет плясок с бубном вокруг IE.
- Кроссбраузерность: блок во всех браузерах выглядит одинаково.
- Всего ОДНА картинка.
- Легко разобраться, т.к. используется минимум кода для реализации этого "безобразия" 
Минусы
- Используется 5 элементов " DIV".
Ранее я выкладывал данный материал, но к нему не было объяснений, сегодня я предлагаю Вашему вниманию мой вольный перевод статьи автора.