Оформляем панель авторизации в DLE
27.12
20
41 053

Недавно ко мне обратились с просьбой сделать всплывающую панель авторизации без использования jQuery библиотеки, т.к. не требовалось красивых спецэффектов.
Покопав немного интернет я нашёл довольно простое и в то же время функциональное решение. Для людей хорошо знающих javascript эта статья скорее всего не будет интересна, а вот начинающим вебмастерам думаю вполне пригодится.
То что у меня получилось можно посмотреть на демосайте (шаблон tm-sarato2, логин и пароль для входа: demo)
Итак задача:
Сделать на сайте всплывающую поверх контента форму входа на сайт и логинпанель.
Для начала в style.css нам нужно задать оформление нашей логинпанели, пусть она будет появляться примерно по центру сайта в верхней его части. Присвоим для id loginpanel следующий стиль:
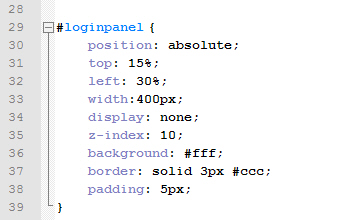
CSS:
#loginpanel {
position: absolute;
top: 15%;
left: 30%;
width:400px;
display: none;
z-index: 10;
background: #fff;
border: solid 3px #ccc;
padding: 5px;
}Я специально не стал красиво оформлять панель, что бы не отвлекать от самой сути решения.
Теперь нам надо прописать ссылки:
- для неавторизованного пользователя, что бы он видел только ссылку входа на сайт;
- для авторизованного - ссылку на панель управления.
и сюда же добавим небольшой js код который будет "показывать" нашу логинпанель, путём добавления стиля к #loginpanel.
HTML:
[group=5]
<a href="#" onclick="document.getElementById('loginpanel').style.display='block'; return false;" >войти на сайт</a>
[/group]
[not-group=5]
<a href="" onclick="document.getElementById('loginpanel').style.display='block'; return false;" >панель управления</a>
[/not-group]
<div id="loginpanel">
{login}
</div>Теперь при нажатии на ссылку мы видим нашу логинпанель поверх контента и в нужном нам месте, НО остаётся вопрос: как её теперь убрать???? Обновить страничку?
Нет всё гораздо проще:
Открываем login.tpl и пишем в конец блока со ссылками на публикацию новостей, ПМ и т.д., и в конец блока авторизации на сайте в удобном для себя месте данную ссылку:
<a href="" onclick="document.getElementById('loginpanel').style.display='none'; return false;">Закрыть</a>
Вот и всё. Теперь, как обычно, включаем воображение, знания html и css, и оформляем всё это дело так, как хочется.
Пример работы можно видеть на моём демосайте (шаблон tm-sarato2, логин и пароль для входа: demo)





Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи