Произвольное оформление новостей в DLE
21.09
21
Не поверите, но эта идея мне пришла в голову как только я открыл глаза сегодня утром, просто проснулся и понял, что изменить оформление новостей на сайте оказывается ОЧЕНЬ просто. 121 721
Например Вам хочется чтобы понравившаяся Вам новость была бы сразу заметна на сайте, или у определённой новости стояла бы определённая пометка, или просто хотите сделать новости с разными фонами, обводками, фоновыми изображениями, шрифтами, вобщем Вы можете сделать с видом новостей всё что душе угодно, была бы фантазия
Сегодня я покажу простой и наглядный пример того, как можно разнообразить вид новостей на сайте под управлением CMS DataLife Engine.
Итак:
Шаг 1.
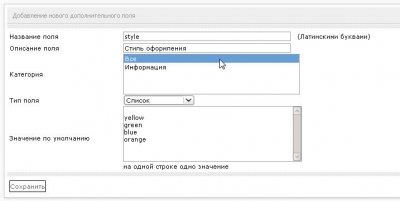
Создаём дополнительное поле для новостей с примерно таким содержанием:
Название поля: style
Описание поля: Стиль оформления
Категория: Все
Тип поля: Список
Значение по умолчанию:
"Первую строку оставляем пустой для дефолтного оформления"
yellow
green
blue
orange
Шаг 2.
Открываем файл shortstory.tpl (Как пример я возьму свой шаблон L5)
Первая строчка кода у меня выглядит вот так: <div class="post">
Добавим ещё один класс: [xfvalue_style]
Теперь наша строчка выглядит так: <div class="post [xfvalue_style]">
Шаг 3.
Добавляем в style.css новые классы, с именами, которые мы задали в дополнительном поле:
.yellow {
background: #fffacd;
}
.green {
background: #d1ffcc;
}
.blue {
background: #ccfffb;
}
.orange {
background: #ffebcd;
}Всё! Наслаждаемся результатом.
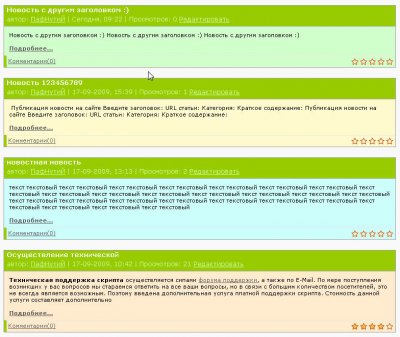
Теперь при добавлении или редактировании новости у нас появится дополнительное поле со списком стилей оформления новости. При выборе значения yellow фон новости станет жёлтым, при выборе green - зелёным.
Всё просто
Ну а дальше включаем фантазию, знания css и оформляем вид новостей так как Вы этого хотите.







Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи