23 сервиса и сайта для лёгкого начала качественной вёрстки
11.12
8
40 384

Сегодня я представляю вам краткий обзор некоторых сайтов и сервисов, которые будут полезны для прочтения и использования в работе.
Часть из представленных сайтов уже не представляют практического интереса, однако и там можно почерпнуть для себя что-то важное или просто по улыбаться, глядя на старые (по меркам интернета) решения.
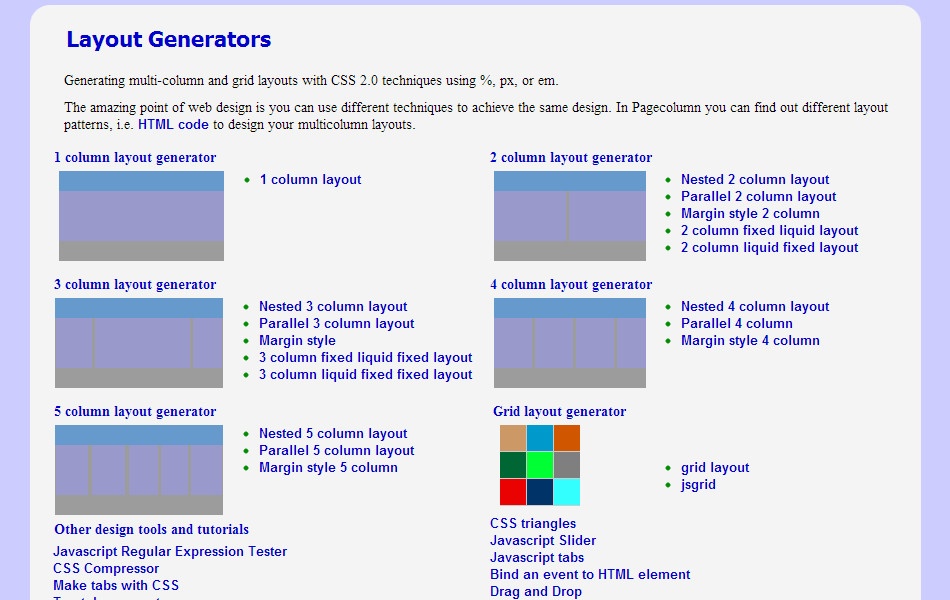
- pagecolumn.com

Позволяет создавать разнообразные заготовки от 1 до 5ти колонок.
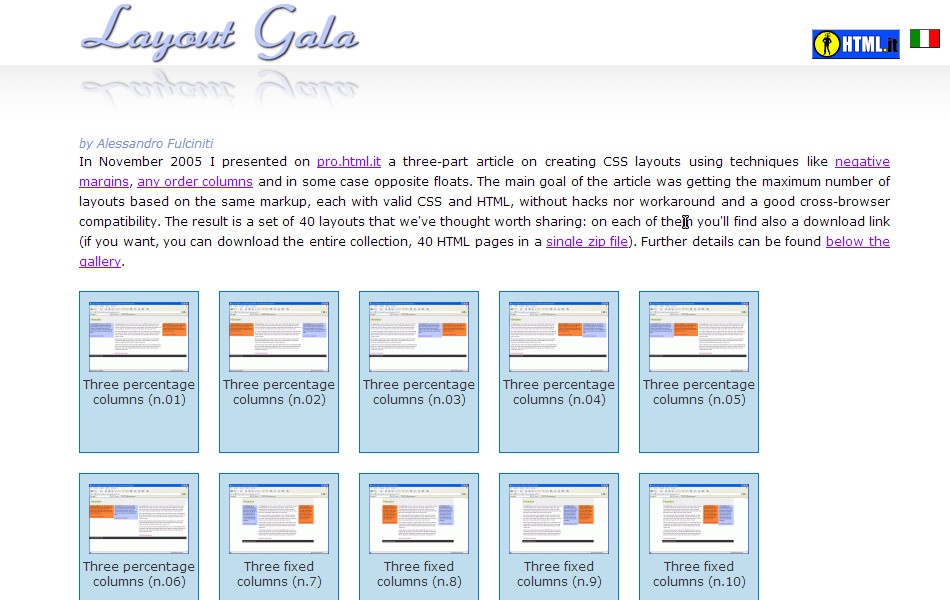
Интерфейс с удобными ползунками и минималистичным дизайном. - blog.html.it

На странице есть 40 вариантов готовых заготовок без каких либо опций.
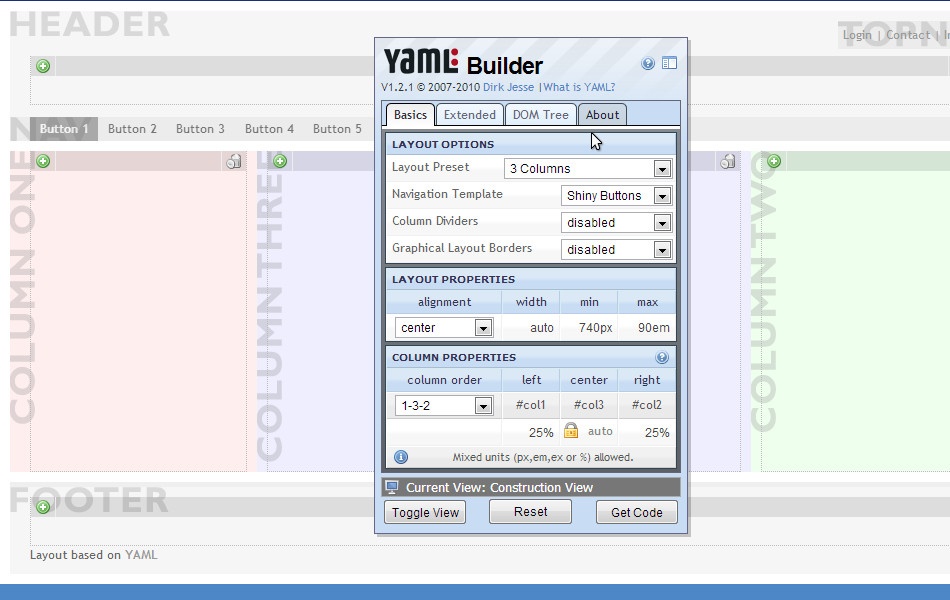
Не очень интересно, да и сервис староват уже. - builder.yaml.de

Это практически полновесный визуальный редактор.
Позволяет создавать практически полноценную XHTML страницу.
Очень удобно, если вы только только начинаете заниматься вёрсткой. - freecsstemplates.org

Почти 700 разных бесплатных CSS-шаблонов. - html5up.net

Три адаптивных html5&CSS3 шаблона довольно привлекательного вида.
Отлично подойдут для модификации под свои нужды. - html5templates.com

И ещё 17 бесплатных (в т.ч. для коммерческого использования) адаптивных html5&CSS3 шаблонов. - intensivstation.ch/templates

25 готовых вариантов расположения блоков и колонок в заготовке с возможностью скачать каждую на странице-примере.
Настройки параметров отсутствуют. - 960.gs

Думаю этот сайт не нуждается в представлении.
В одном наборе и css и PSD и печатный шаблон, action для photoshop (пользуюсь регулярно для быстрого построения сетки) и много чего ещё. - designinfluences.com

Знаменитая сетка 960px, но в резиновом исполнении.
Возможность выбрать из нескольких готовых вариантов заготовок с библиотеками jQuery или MooTools. - csseasy.com

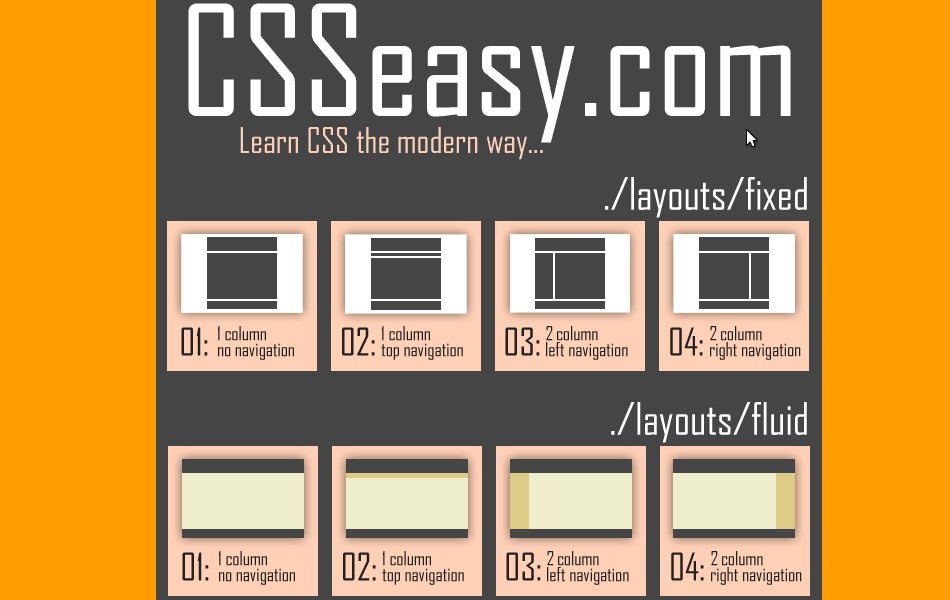
8 разных вариантов заготовок для вёрстки. 4 - фиксированной ширины и 4 - резиновых. - csscreme.com

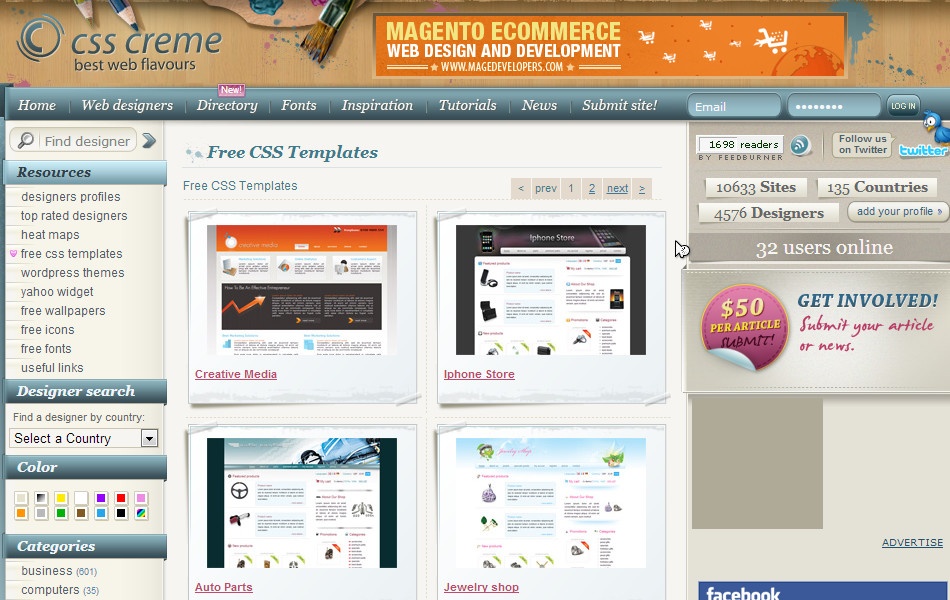
20 разных бесплатных CSS-шаблонов.
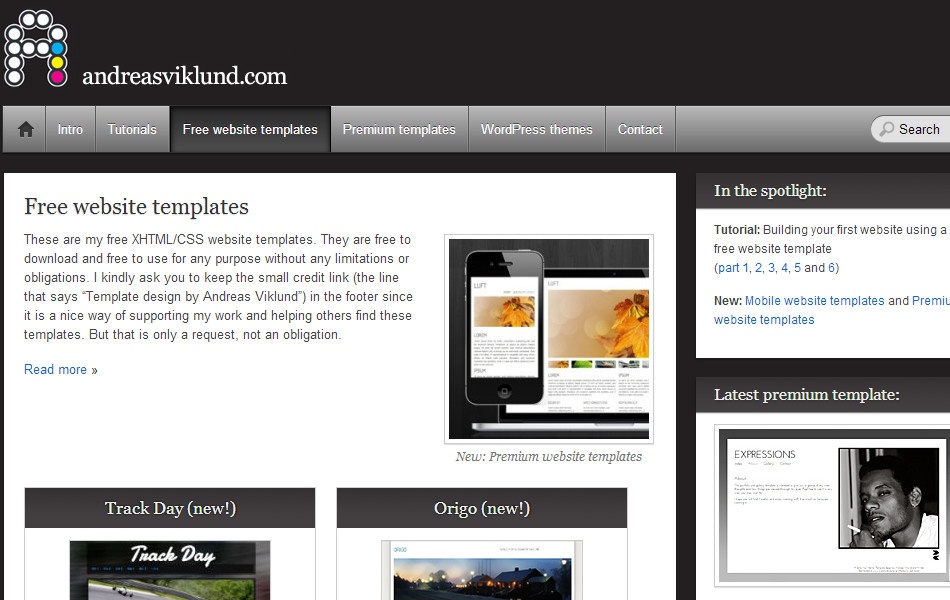
Доступно только скачивание и небольшие картинки-превьюшки - andreasviklund.com

50+ разных css-шаблонов.
Ничего особенного - но доступны предпросмотр детальное описание шаблонов и скачивание. - generateit.net

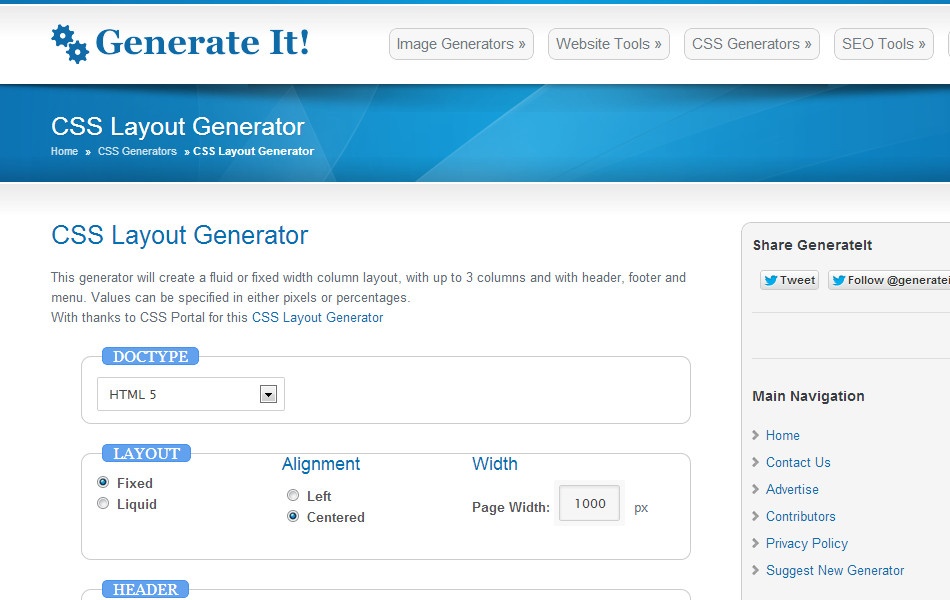
Схожий по функционалу с csstemplater.com генератор css-шаблонов.
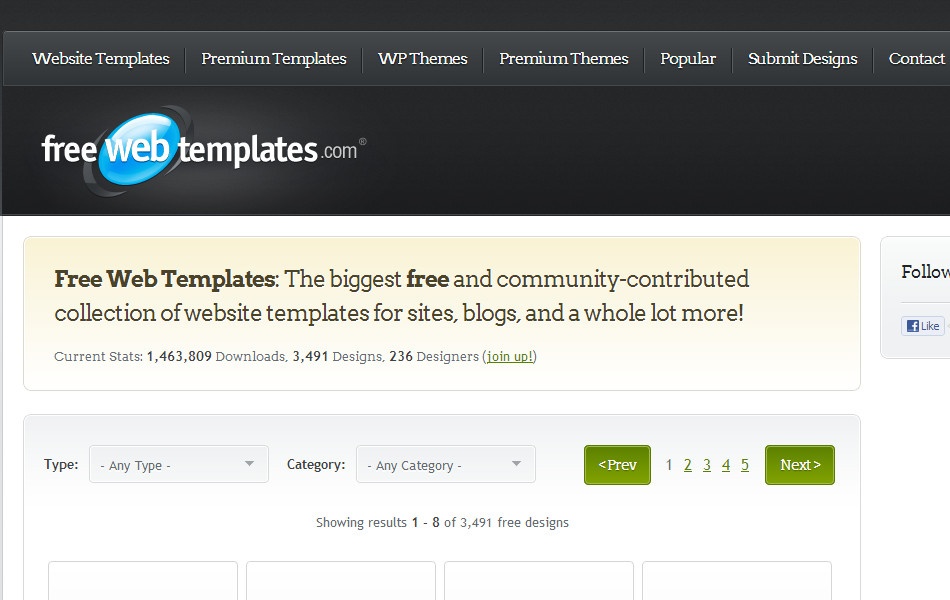
Отличие в том, что есть возможность сразу добавить место блок под горизонтальное меню и выбор цвета заливки блоков. - freewebtemplates.com

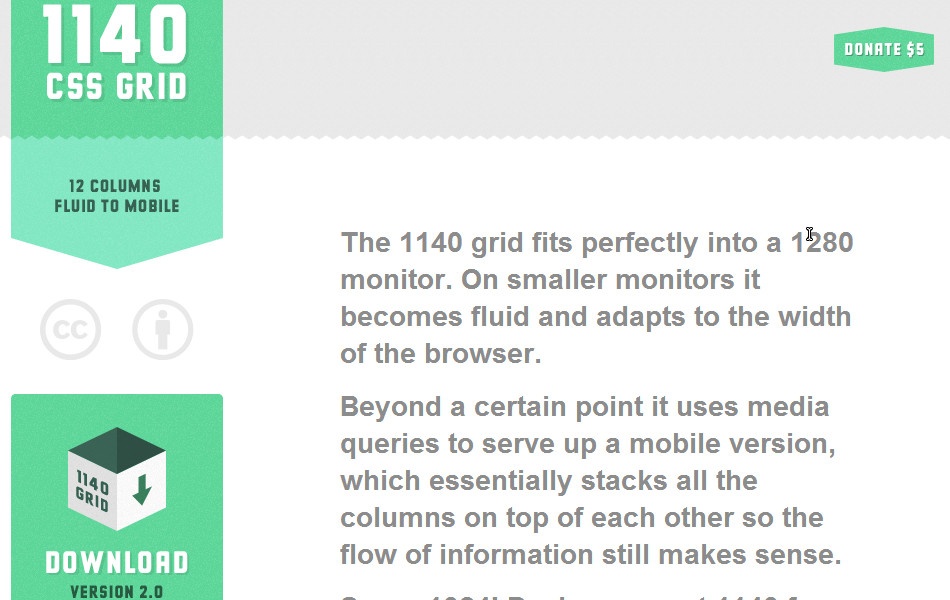
Почти 3500 бесплатных и платных шаблонов. Бесплатные так себе, основной упор сайт делает на продажу premium-шаблонов по приемлемым ценам. - cssgrid.net

Отличная адаптивная сетка, рассчитанная на среднюю ширину мониторов 1280px.
Так же можно скачать и PSD c сеткой. - mollio.org

Старенький но не плохой набор готовых css-шаблонов.
На ыбор доступны 6 вариантов расположения блоков, а так же представлена основная типографика. - nuviotemplates.com

Несколько однотипных шаблонов в разных цветовых решениях.
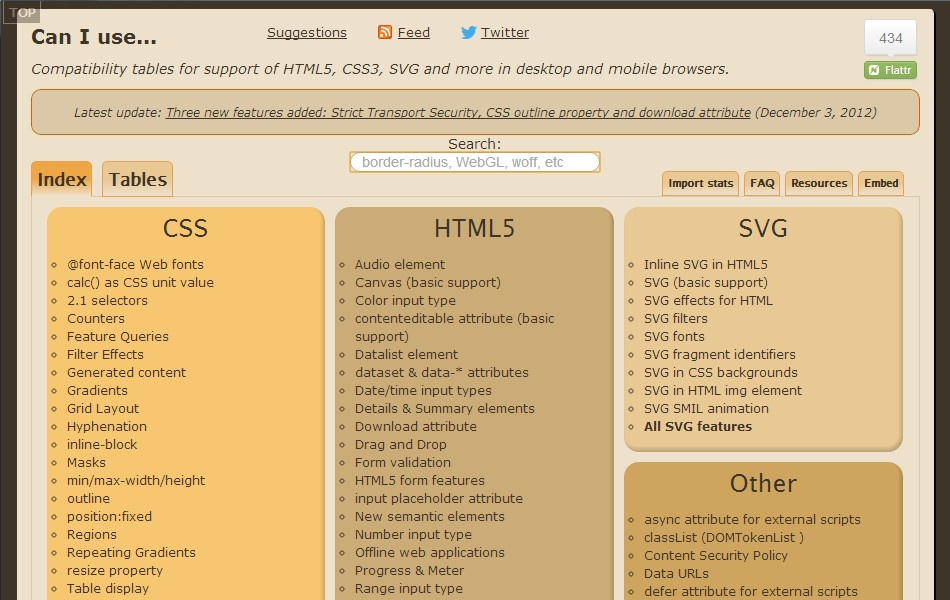
Возможно кому то будет полезно. - caniuse.com

Сервис, на котором вы можете узнать о поддержке того или иного html5-тега или css3-свойства различными браузерами.
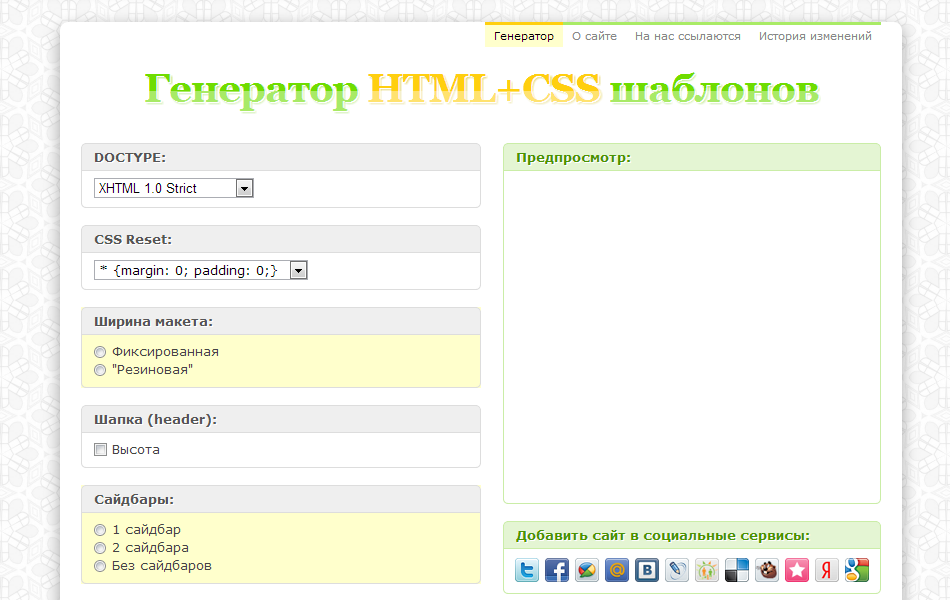
Одозначно должен быть в закладках у любого верстальщика и веб-программиста. - csstemplater.com

На мой взгляд лучший из всех представленных генераторов.
Во первых - на русском языке.
Во вторых - простая в понимании структура кода и ничего лишнего.
В третьих - мне просто нравятся полезные сервисы и плагины Dimox`a, они качественные и легко поддаются модификации. - html5boilerplate.com

Лучший на мой взгляд готовый набор для быстрого старта правильной вёрстки на html5.
Всё очень подробно документировано, начиная от отдельного faq и заканчивая подробными комментариями в кода.
Единственный минус (вероятно для некоторых) - английский язык, но минус легко устраняется с google translate.
В сочетании с csstemplater.com получается отлично.
Ну а если уж совсем хочется избавить себя от лишней работы по вёрстке: - initializr.com

На выбор три варианта готовых наборов на основе html5boilerplate.
Второй я использовал при созданиии wtf.net.ru, сайт был запущен за день, включая регистрацию домена и его делигирование.
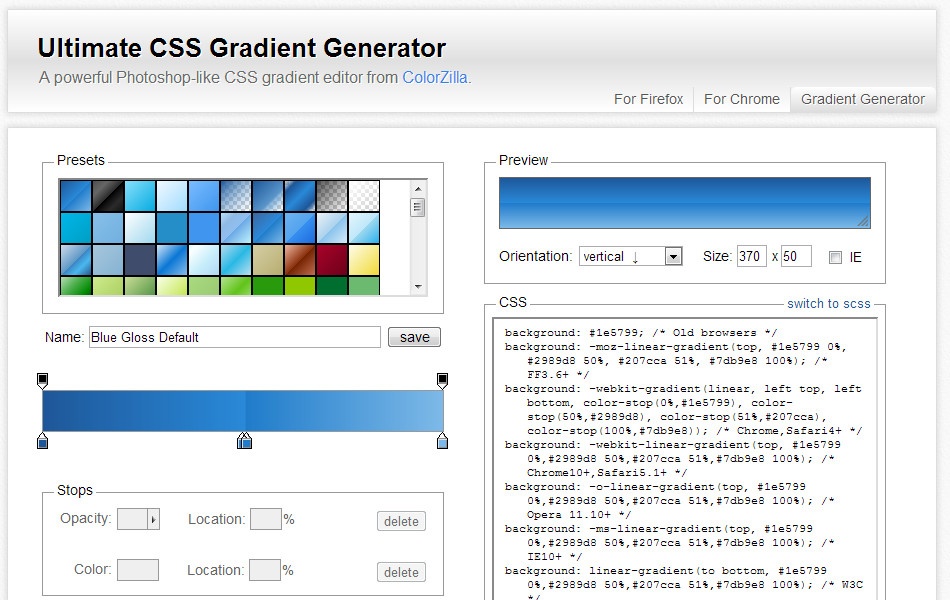
Ну и в довесок: - colorzilla.com/gradient-editor

Сервис, которым я постоянно пользуюсь, полезнее инструмента для генерации градиентов просто не существует! - twitter.github.com/bootstrap

Обойти вниманием бутсрап не возможно впринципе.
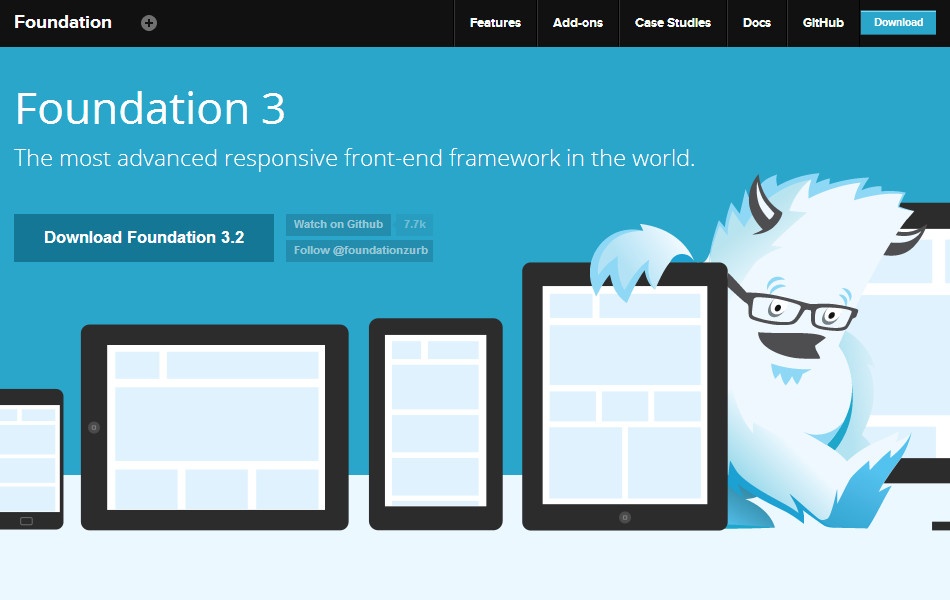
Рассказывать не имеет смысла - всё наглядно продемонстрировано на примерах. - foundation.zurb.com

Так же отличный фреймворк для адаптивной вёрстки.
В сети уже достаточно много различных вреймворков, рассматривать их все не вижу смысла, достаточно этого и bootstrap.
На этом обзор можно считать завершенным, надеюсь он был действительно полезен и вы найдёте что-то новое для себя.





Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи