Make it cool - красивый вывод новостей без хаков и модулей
16.11
98
35 640

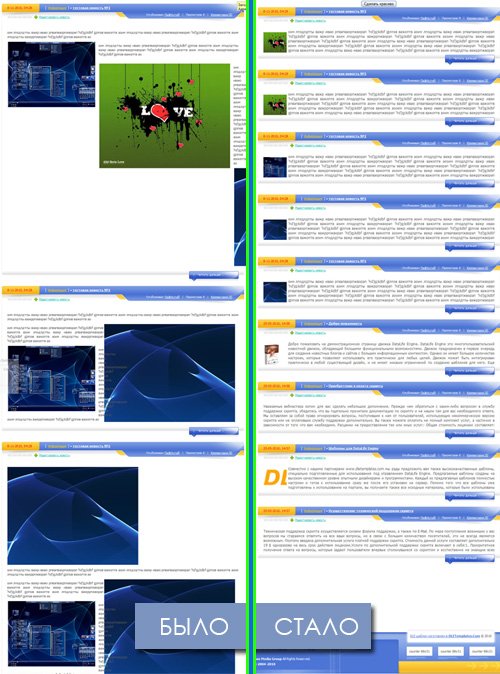
Как сделать красивый вывод новостей на страницах без правки php-кода?
И не просто оформить новости через CSS, а сделать единообразный, удобочитаемый вид новостей, да ещё так, чтобы угодить и пользователям и поисковикам.
Сегодня я расскажу и покажу Вам как это сделать легко, непринуждённо и с минимальным вмешательством в код уже существующего шаблона.
Использовать будем только jQuery и CSS.
Итак, задача озвучена, приступим к её решению.
И что бы не заставлять Вас крутить всю страницу до конца в поисках демонстрации описываемого способа, я дам вам эту ссылку (нажмите на кнопку "Сделать красиво" и всё поймёте), где я специально добавил новости как стандартный криворукий пользователь, чтобы наглядно было видно работу скрипта.
Цель:
- Вывести в короткой новости только первую картинку и кусок описания.
- Настроить внешний вид через CSS.
Решение:
1. Подключаем библиотеку jQuery. (на тот случай если кто забыл - пишем перед
</hеad><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>касается только тех, у кого версия dle ниже 9.0).
2. Ниже строки с подключением библиотеки (опять перед
</hеad>вставляем небольшой скрипт, он и отвечает за все "прелести внешнего вида новостей" на сайте:
[not-aviable=showfull]<script language="javascript" type="text/javascript">
<!--
$(function cImg () {
nNews = $("div[id*=news-id-]")
nNews.each(function (i) {
$(this).replaceWith("<div id='n-id-"+i+"' class='modnews'><div class='image load'></div>" + $(this).text() + "</div>");
$(this).find("img").filter("img:first").unwrap().removeAttr("align").fadeIn(2000).prependTo("div[id='n-id-"+i+"'] div[class*=image]");
$("div[class*=image]:empty").hide(2000);
});
});
//-->
</script>[/not-aviable]Думаю следует немного пояснить действие скрипта.
Если в двух словах, то скрипт берёт содержимое тега {shоrt-story}, "вытягивает" оттуда текст и первую картинку и создаёт изменённую структуру с картинкой, помещённый в отдельный блок, после которого помещается текст новости, очищенный от всего "мусора", а далее мы всё это оформляем через CSS.
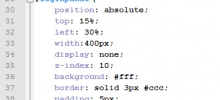
3. CSS-код:
.modnews {
height: 80px;
overflow: hidden;
font: normal 12px/16px Tahoma, sans-serif;
text-align: justify;
}
.modnews .image {
display: block;
height: 80px;
width: 80px;
margin-right: 5px;
overflow: hidden;
float: left;
}
.modnews .load {
background: url(../images/loadimage.gif) no-repeat center center;
}
.modnews .image img {
height: 80px;
}Данный код дан для примера. Вы можете воспользоваться своими вариантами оформления, главное не забыть для блока с текстом новости применить overflow: hidden и корректно задать размеры изображения.
Так же не забываем создать и кинуть в папку images текущего шаблона файл loadimage.gif Он нужен для красивого вида "загрузки" картинок.
Преимущества данного метода прежде всего в том, что он не требует практически ни каких сложных исправлений в шаблонах, никаких правок php-кода. Ну и конечно же поисковики будут видеть стандартный вид новостей, а посетители - красивый.
Вот собственно и всё. как всегда жду конструктивных предложений и критику.





Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи