Меняем BBcode-редактор для комментариев
24.03
64
48 191

Многие спрашивают меня: "Как сделать такой редактор комментариев как в шаблоне TwoColors?"
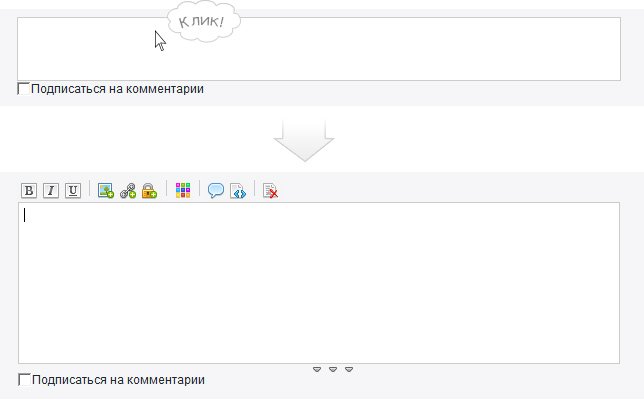
Специально для Вас я сегодня покажу нехитрый способ как поменять редактор комментариев в DLE.
Сразу скажу, что исходники, которые я использовал являются бесплатным jQuery-плагином, а посмотреть его можно на сайте Markitup. Но тот вариант, который предлагается для скачивания отказывался работать в DLE по непонятным причинам, поэтому пришлось "допилить" и доработать этот плагин.
В итоге мы получаем красивый, гибкий в настройке, лёгкий Bbcode-редактор для комментариев на сайте.
Инструкция
1. Для начала скачиваем прикрепленный архив и распаковвываем его в папку с шаблоном (структура папок соответствует шаблону Default от DLE 9.2).
2. Открываем main.tpl и перед </head> вставляем:
[aviable=showfull]
<link rel="stylesheet" href="{THEME}/style/markitup.css" type="text/css" media="screen, projection" />
<script type="text/javascript" src="{THEME}/js/markitup.js" ></script>
<script type="text/javascript" src="{THEME}/js/mk_set.js" ></script>
<script type="text/javascript" >
$(document).ready(function() {
$('textarea.forbbcode').click(function() {
if ($("textarea.forbbcode.markItUpEditor").length === 1) {
return false;
} else {
$(this).markItUp(BbcodeSettings).value = "";
}
return false;
});
});
</script>
[/aviable]Где
/markitup.css - оформление редактора
/markitup.js - ядро редактора
/mk_set.js - настройки кнопок редактора (об этом чуть ниже)
а расположенный под ссылками скрипт производит вызов редактора, и отвечает за эффект его появления.
Ну и естественно всё обрамлено в тег [aviable=showfull], чтоб не грузить браузер лишним кодом на остальных страницах.
3. Открываем addcomments.tpl и убираем оттуда тег {editor}.
Вместо этого вставляем:
<textarea name="comments" class="forbbcode" id="comments" cols="" rows="" onclick="setNewField(this.name, document.getElementById( 'dle-comments-form' ))"></textarea>
<p><input type="checkbox" name="allow_subscribe" id="allow_subscribe" value="1" />Подписаться на комментарии</p>Это и будет форма добавления комментария.
На этом установка завершена. А вот разработка интернет сайтов - гораздо сложнее....
Как настроить?
Совсем не сложно
Для добавления или удаления кнопок нужно редактировать файлы /markitup.css и /mk_set.js
Чтобы не разговаривать на отвлечённые темы, давайте рассмотрим как работает например кнопка, делающая текст жирным. Представим, что у нас её нет и предстоит добавить эту нужную кнопочку.
- Для начала откроем файл /markitup.css и найдём там класс .bb_button:hover это стил кнопки при наведении курсора (можно прописать в любое место, но так будет попроще ориентироваться в коде в дальнейшем) ниже и будут стили кнопок, отвечающие за их оформление.
Добавим стиль для новой кнопки:
.bb_button.bold {background-image: url(../bbcodes/new/bold.png);}- Теперь откроем /mk_set.js и в удобное место, но ниже строки markupSet: [ добавим код, отвечающий за показ нашей кнопки:
{name:'Жирный', openWith:'[b]', closeWith:'[/b]', className:"bold"},Думаю пояснять содержание кода не нужно, всё наглядно. главное чтобы значение параметра className соответствовало существующему классу в CSS (в нашем случаи он есть .bb_button.bold)
Вот собственно и всё. Жду Ваших комментариев.
Скачать архив




Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи