Динамический блок с закруглёнными углами с помощью CSS и 1 картинки.
27.08
6
32 900

В поисках простого и удобного решения проблемы закруглённых углов на сайте я наткнулся на один крайне интересный вариант решения данной проблемы.
Плюсы этого решения:
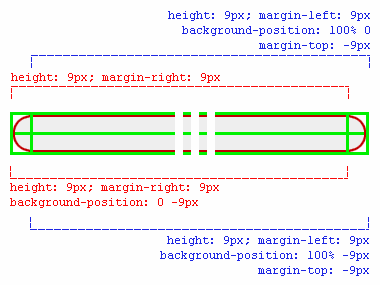
- Произвольная ширина, высота блока.
- Нет никаких таблиц, что для меня самое важное. Нет javascript. Нет плясок с бубном вокруг IE.
- Кроссбраузерность: блок во всех браузерах выглядит одинаково.
- Всего ОДНА картинка.
- Легко разобраться, т.к. используется минимум кода для реализации этого "безобразия"
Минусы
- Используется 5 элементов " DIV".
Ранее я выкладывал данный материал, но к нему не было объяснений, сегодня я предлагаю Вашему вниманию мой вольный перевод статьи автора.