Новости в две, три, четыре и т.д. колонки (развитие мысли)
24.03
60
44 479

Эта статья - логическое продолжение поста про новости в две колонки (jQuery Edition).
В комментариях был задан вопрос о невозможности вывести новости в 3, 4 и т.д колонки. Я не стал приводить код в комментариях, а решил немного описать решение и сразу показать его демонстрацию.
Итак суть по прежнему не меняется, будем использовать jQuery, но на этот раз код сократится до 1 строчки, что положительно влияет на скорость загрузки страницы (пусть и совсем незначительно).
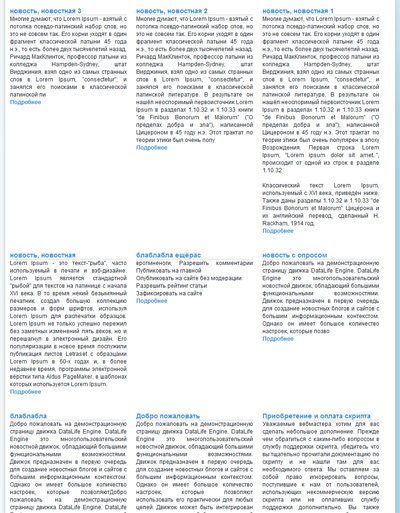
Не буду лить лишнюю воду, покажу сразу пример реализации, здесь я немного модифицировал скрипт, для наглядности, но суть не меняется. Кстати комплексная поисковая оптимизация сайтов - не так у и дорого.
Разбирать же будем вариант с тремя колонками новостей.
Реализация
1. Код в shortstory.tpl должени иметь примерно такой вид:
<div class="news">
содержание shortstory и всякие теги,
главное тут - "обёртка" всего содержимого shortstory.tpl
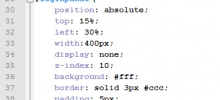
</div>2. Обязательные стили в CSS:
.news.float {
float: left;
width: 30%; //значение зависит от желаемого количества колонок (например для 5ти колонок нужно указать 18-20%)
}
.clr {
clear: both;
height: 0;
overflow: hidden;
}3. Ну и самое главное - jQuery-код:
<script type="text/javascript">
jQuery(function($) {
$(".news").addClass("float").filter(":nth-child(3n)").after('<div class="clr"></div>');
});
</script>Как видно из строки кода - всё совершенно просто - сначала дописываем всем блокам с классом news дополнительный класс, а потом дописываем после каждого третьего блока пустой div с слассом clr - это для того, чтобы новости имели ровное горизонтальное положение, а не плавали так, как им захочется.
Как настроить?
Легко!
Всё что нужно - это заменить цифру три в строке :nth-child(3n) на желаемую, и в CSS заменить width: 30%; на нужное значение (как правило методом подбора).
Ну и как обычно - включаем фантазию и делаем красиво





Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи