Вывод новостей в 2 колонки (jQuery edition)
30.05
37
45 516

Сегодня я покажу вам, простейший и в то же время универсальный способ вывода новостей в две колонки с помощью CSS и jQuery.
Способ этот примечателен двумя моментами:
1 - Корректный вывод новостей, независимо от высоты каждой новости в отдельности (объясню этот момент пожже, если кому то не понятно).
2 - Если в браузере отключены яваскрипты, новости будут выводиться в 1 колонку, не уродуя дизайн сайта.
Итак, обо всём по порядку:
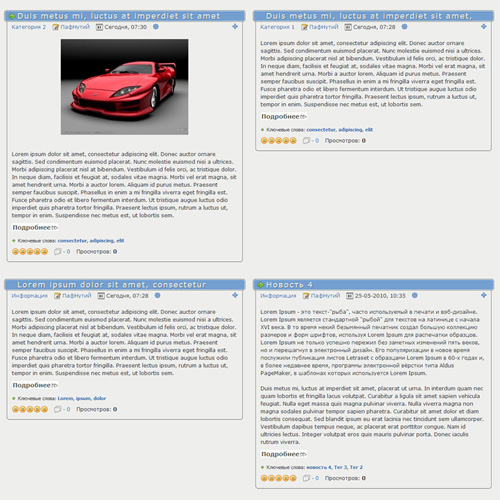
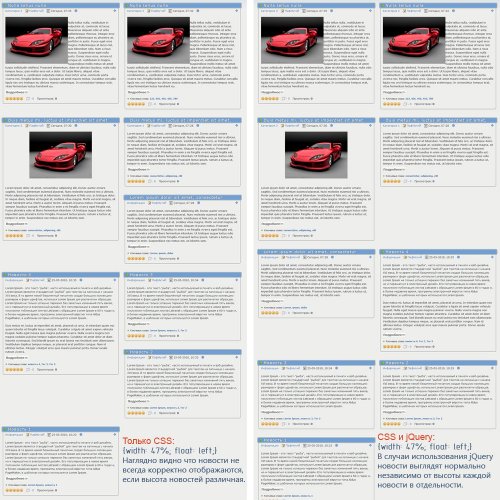
Для начала взгляните на демонстрацию того о чём будет эта статья.
Введение.
Вывод новостей в две колонки в DLE довольно распространённая проблема, имеющая решения как на php так и более простой вариант - на CSS, о котором я рассказывал ещё в самой первой статье моего блога, с тех пор утекло немало воды, и вот сегодня на ум пришло ещё одно решение данной проблемы, и, насколько мне известно, через jQuery никто даже не пытался реализовать вывод новостей в 2 колонки. А между тем мне кажется это самый, универсальный и эффективный способ.
Чтобы не быть голословным, рассмотрим нижеприведённый скриншот.
На картинке отчётливо видны различия вывода новостей между чистым css и jQuery.
Реализация.
Идея реализации проста: через jquery присваивать блокам с новостями определённые свойства.
1. HTML-код
Как пример возьмём шаблон Tango_RUS, его shortstory.tpl после небольшой доработки будет выглядить вот так:
<div class="news">
........пропущен код..........
</div>
<div class="news_clr"></div>Я показал только ключевые блоки, чтобы не отвлекать от сути вопроса.
Блок с классом news_clr - это будующий разделитель пар новостей.
2. Подключаем jQuery
Открываем main.tpl и перед </head> пишем:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(
function() {
$("div.news").addClass("alt");
$("div.news_clr:even").addClass("alt");
});
</script>Теперь каждому блоку с классом news и каждому второму блоку с классом news_clr будет присваиваться дополнительно класс alt.
3. CSS
Открываем style.css
и дописываем несложные свойства:
.news.alt {
float: left;
width: 45%;/*значение подбирается индивидуально*/
}
.news_clr {
height: 0;
clear: both;
}
.news_clr.alt {
clear: none;
}Итог
При работе jQuery скрипта каждый блок с новостями будет иметь 45 процентную ширину и обтекание слева, а каждый второй блок news_clr не будет иметь обтекания вообще. Таким образом каждые 2 новости визуально будут отделяться от двух следующих, а при отключенных яваскриптах новости будут отображаться стандартно - в 1 колонку. Остаётся только добавить, откуда взялось 45% - эта цифра взята не с потолка а подобрана "методом научного тыка", т.е. взависимости от отступов у блока с классом news, ширины шаблона (фиксированной или "резиновой") в каждом конкретном случаи эта цифра будет разная и не обязательно должна указываться в процентах, для фиксированной ширины шаблона можно указывать точную ширину блока.
Посмотреть демо
шаблон tango_2_cols
Немного о цветах: заказать букет.





Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи