Sublime Text 2 - краткий обзор, примеры и плагины
15.01
68
91 769

Как и обещал - сегодня я расскажу о красивом и удобном текстовом редакторе Sublime Text 2.
Раньше для вёрстки я пользовался двумя отличными программами notepad++ и TopStyle 5 (TopStyle и сейчас иногда пользуюсь) и меня всё полностью устраивало.
И вот однажды я увидел видео с демонстрацией текстового редактора Sublime Text 2 и решил попробовать – не понравился т.к. немного непривычно было и времени разбираться в англоязычных конфигах не было. Потом я прочитал статью в блоге у Димы Dimox`a и поставил программу ещё раз, и снова "не пошло". И только с третьей попытки я понял что это за зверь и теперь вряд ли на что-то променяю Sublime Text. Так что сразу могу сказать, что вам придётся потратить на настройку и освоение редактора некоторое время, и чем дольше вы в нём работаете, тем больше для вас будет открываться приятных мелочей и не очевидных, но очень удобных и экономящих нервы и время фишек!
Но обо всё по порядку.
Особенности редактора
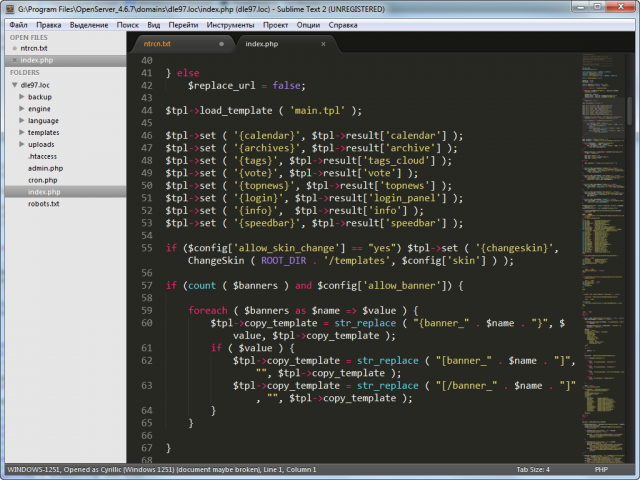
Быстрый и красивый
Просто взгляните на скриншоты – ничего лишнего, только нужное.Запуск происходит в считанные секунды, что положительно влияет на психику, а простая и красивая анимация интерфейса и различные цветовые схемы лишь дополняют приятные ощущения от работы в редакторе.
Крайне гибкий в настройках
Особенностью ST2 является хранение всех настроек в файлах.Конечно можно настроить его и через UI, но в меню представлены лишь общие настройки, тонкости придётся настраивать самостоятельно в файлах, однако это не столь сложно, как кажется на первый взгляд, достаточно открыть файл пользовательских настроек, скопировать необходимые настройки из файла настроек по умолчанию и подправить под себя, а разобраться в них поможет документация на русском языке.

Лёгкая расширяемость функционала
Для ST2 существует уже огромное количество плагинов, наборов готовых сниппетов, цветовых схем и прочих полезностей, существенно расширяющих его функционал.О некоторых плагинах я кратко расскажу в конце статьи.
Собственные горячие клавиши
Хоткеи можно назначать для практически любого действия и не только.Тут не совсем уместно понятие горячие клавиши, т.к. "горячей" может стать любая клавиша, по вашему желанию.
К примеру мой файл конфигурации пользовательских хоткеев выглядит так:
[
{ "keys": ["{"], "command": "insert_snippet", "args": {"contents": "{nt$0nt}"}, "context":
[
{ "key": "setting.auto_match_enabled", "operator": "equal", "operand": true },
{ "key": "selection_empty", "operator": "equal", "operand": true, "match_all": true },
{ "key": "selector", "operator": "equal", "operand": "source.css", "match_all": true },
{ "key": "following_text", "operator": "regex_contains", "operand": "^(?:t| |)|]|}|$)", "match_all": true }
]
},
{
"keys": ["shift+alt+w"],
"command": "wrap_as_you_type",
"context": [{
"operand": false,
"operator": "equal",
"key": "setting.is_widget"
}]
}
]
Первый большой кусок кода – определённая расстановка фигурных скобок в CSS-файлах, я люблю, когда код выглядит каскадно:
.class {
color: #000;
background: none;
}
.class p {
color: #fff;
background: #000;
}
В своё время были у нас некие разногласия относительно каскадного подхода к написанию CSS, но после того, как выяснилось, что такой код отлично сворачивается – разногласия пропали сами собой (просто попробуйте свернуть первую строку).
Второй кусок – переопределение сочетания клавиш shift+alt+w для удобного обёртывания кода в плагине emmet.
Но никто не мешает добавить/переназначить любую клавишу или сочетание клавиш радактора? достаточно проделать действия, аналогичные пользовательским настройкам.

Удобнейшее мультивыделение и полноценное мультиредактироване
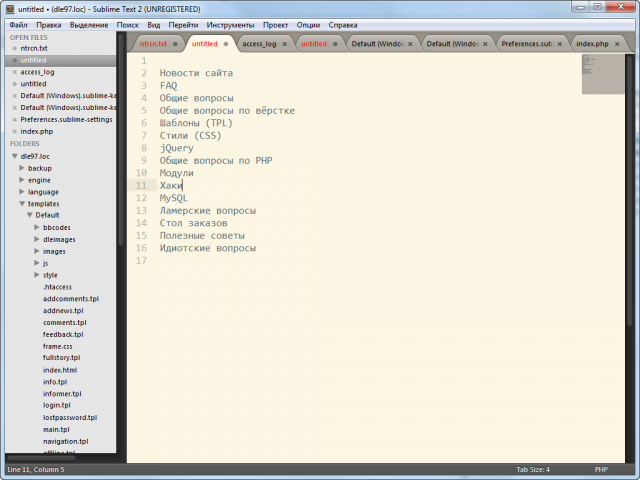
Мультивыделение отлично работает даже с Punto Switcher, в отличии от np++К примеру из списка категорий
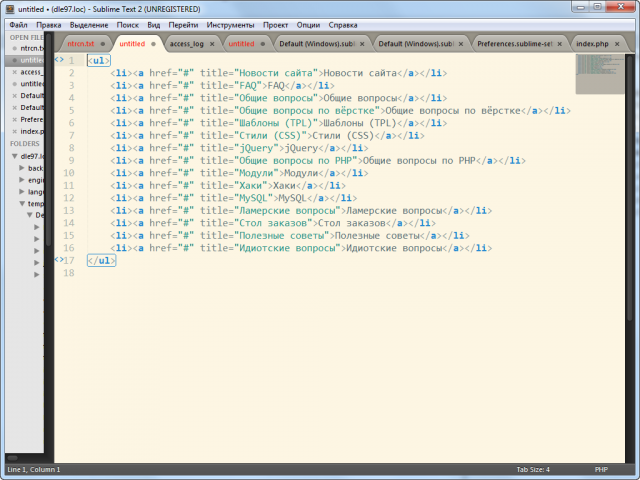
нам нужно сверстать ненумерованный список, где ссылки будут иметь title соответствующий названию категории, занятие не из приятных, если нет мультивыделения, а ещё лучше вооружиться плагином emmet. Тогда последовательность действий будет примерно такая:
- Ctrl+A
- Ctrl+Shif+L
- Ctrl+C
- Shift+Alt+W
- Печатаем li>a[title] и жмём enter, печатаем #,
- Ctrl+Alt+→
- Ctrl+V
- Ctrl+A
- Shift+Alt+W
- Печатаем ul
- Всё
Фокус в том, что если выделить количество строк, равным количеству скопированных строк - каждая строка вставится в своё место )
На первый взгляд сложно, но когда вам попадётся список из 200+ пунктов - подобный подход здорово сэкономит время )
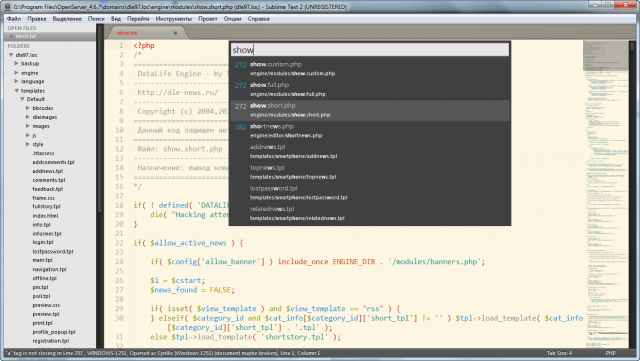
Мгновенный, живой поиск по открытым файлам и проекту
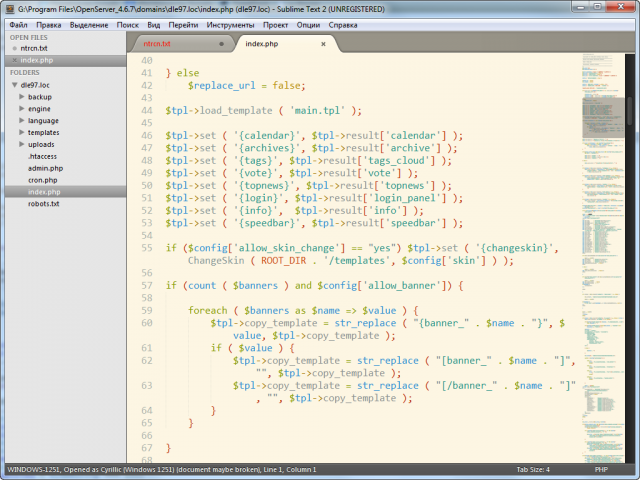
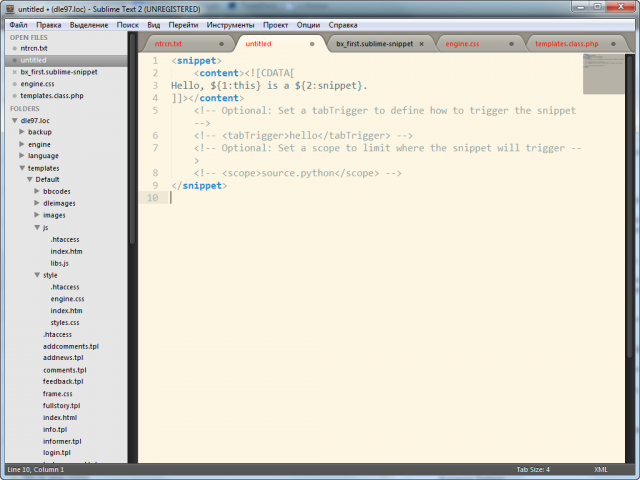
(о проектах подробнее расскажу ниже)На скриншоте в проекте закинута папка с DLE. Открыт один файл, не имеющий отношения к DLE. Я нажал Ctrl+P и набрал слово show - моментально открылся для просмотра (без открытия отдельной вкладки) первый файл, название которого совпало с вводимыми символами, если перемещаться по списку стрелками на клавиатуре - будут открываться для просмотра другие файлы, если нажать Enter - файл откроется в отдельной вкладке. И всё это происходит мгновенно!
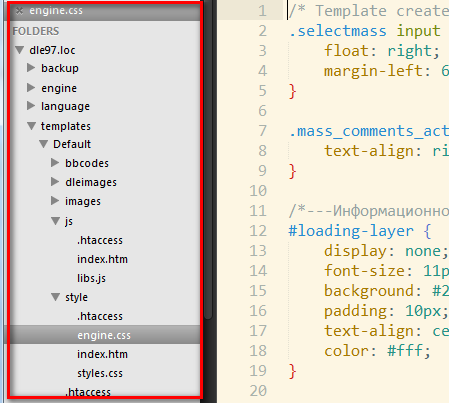
Проекты
Проекты это крайне удобная фишка редактора.
Для добавления папки в проект достаточно просто перетащить нужную папку с файлами в левую колонку. Как видно на скриншоте проект представляет из себя подобие левой колонки проводника windows. Можно сохранять проект в виде специального файла и переключаться между проектами при необходимости - очень удобно, не нужно постоянно держать открытым TotalCommander с кучей вкладок и бегать туда-сюда в поисках нужного файла, достаточно открыть нужный проект и нажать Ctrl+P вписав часть имени файла.
Миникарта

Миникарта располагается в правой колонке, отображает несколько экранов кода и её можно использовать в т.ч. как скроллбар. А так же можно написать комментарий "большими буквами" с помощью плагина ASCII-Decorator и вы не потеряете нужный кусок к примеру CSS-файла.
Сниппеты – архи полезная вещь!
По началу я не предавал значения сниппетам и не совсем понимал для чего они вообще нужны, ведь есть заготовки кода, которые удобно разложены по папкам.Теперь я открываю эти папки лишь для того, чтобы скопировать оттуда код и вставить в новый сниппет, который потом буду вызывать либо хоткеем, либо выбирать в автокомплите.
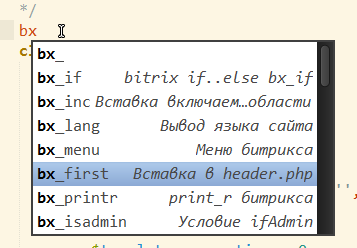
К примеру, если я набираю текст bx и жму Ctrl+Space – я вижу меню автокомплита такого содержания:

Это некоторые часто (и не очень) используемые сниппеты, которые я добавил для удобства создания шаблонов под bitrix, т.к. всё запомнить нереально, а лазить каждый раз в типовые шаблоны или документацию - лень.
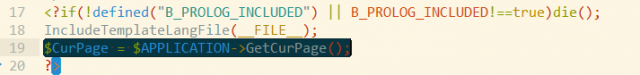
При выборе нужного сниппета я получаю вот такой код:
обратите внимание – часть текста уже выделена при вставке, его можно удалить, если он не нужен в данном шаблоне. Делается подобное выделение очень просто:

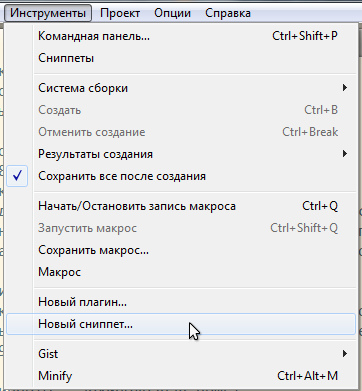
Выбираем в меню Инструменты - > Новый сниппет и получаем заготовку для нового сниппета.
Вместо
Hello, ${1:this} is a ${2:snippet}.вставляем любой исходный код. И соблюдаем ряд правил, про которые хорошо написано на хабре. Если нужно вставить знак $ - то экранируем его обратным слешем \
Умные закладки
Просто попробуйте выделить некий кусок текста и нажмите Ctrl+F2 - поставится закладка, потом можно править код в другом месте, а если нужно вернуться к закладке – жмите F2 и будете приятно удивлены тем, что закладка находится в том же состоянии, в котором вы её поставили, т.е. если был выделен текст - он будет в точности так же выделен.Умное комментирование
Для каждого синтаксиса существуют свои комментарии, так вот не зависимо от синтаксиса Sublime Text правильно ставит и снимает правильные комментарии по нажатию на Ctrl+/К примеру если в выделенном, закомментированном куске кода есть вложенный комментарий - он не будет раскомментирован при раскомментровании всего куска.
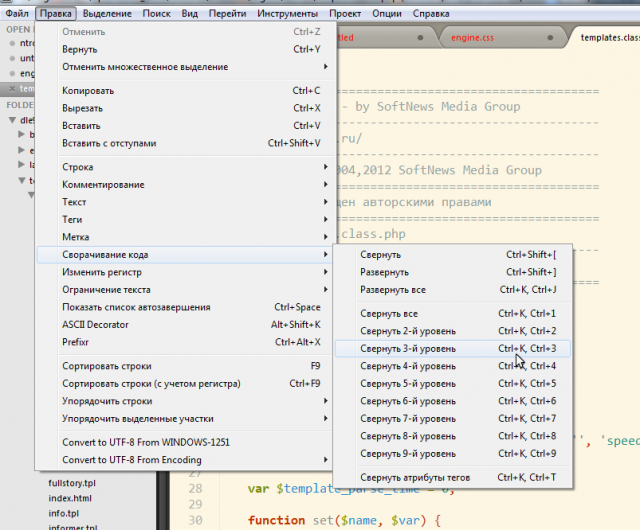
Удобное сворачивание кода
Можно сворачивать отдельные уровни, конкретный кусок кода или атрибуты тегов - что очень удобно, если таковых много и нужно взглянуть на код без атрибутов.
Волшебная кнопка
А точнее сочетание Ctrl+Shift+P - запомните его - это сочетание даёт доступ к всевозможным командам и вообще всему что есть в ST2, достаточно начать набирать текст.К примеру чтобы сменить подсветку синтаксиса наприме на html достаточно набрать sshtml, редактор сам подставит Set Syntax: HTML.
Порой проще нажать Ctrl+Shift+P и набрать часть нужного слова, чем искать нужный пункт меню.
Я описал лишь самые очевидные плюсы редактора, об остальных вы сможете узнать самостоятельно, начав использовать Sublime Text.
Так же хочу немного рассказать про плагины, которыми пользуюсь сам и советую другим.
Плагины
- Package control - ставить в обязательном порядке, этот плагин существенно облегчает установку/удаление других плагинов.
Все, представленные ниже (как и любые другие) плагины рекомендую устанавливать через Package control (нажимаем Ctrl+Shift+P, пишем list, жмём enter или выбираем пункт "Package Control: List Packages") введя название плагина в строку поиска. - Emmet - наследник ZenCoding превзошедший своего прародителя! Если вы верстаете - это первый плагин, который обязателен к установке, сказать, что он облегчает жизнь верстальщика - не сказать ничего, просто потыкайте по ссылкам в документации и вы всё поймёте.
- EncodingHelper - я поставил этот плагин для того, что бы точно знать в какой кодировке открыт файл, а то бывали небольшие фэйлы с неправильным отображением текста на сайте))
- BracketHighlighter - подсветка парных скобок, кавычек. Делает их более заметными, что удобно когда смотришь чужой код и не только.
- ASCII-Decorator - Превращает маленькие буквы в большие, написанные различными символами (символы и шрифт зависят от настроек).
- Minifier - минимизация js-скриптов и CSS-файлов - полезный плагин для уменьшения их веса при сдаче проекта заказчику.
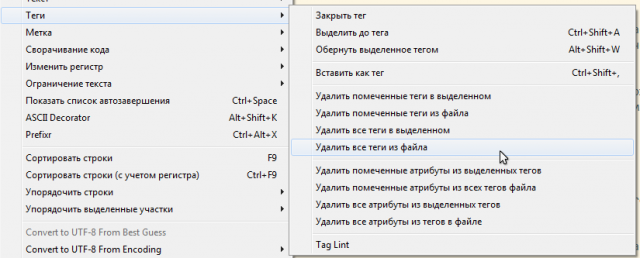
- Tag - полезнейший плагин для управления и работы с html-тегами
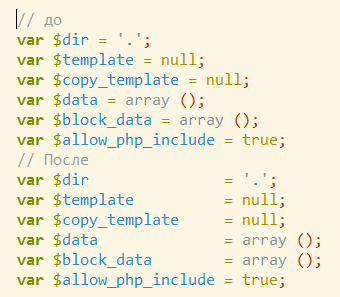
- Alignment - выравнивание кода. просто выделяем неровный код, жмём Ctrl+Alt+A и наслаждаемся стройного вида кодом )

- jQuery - набор сниппетов для jquery - просто упрощает написание jQ-функций )
Небольшая ложка дёгтя?
Редактор платный, но платный условно - т.е. периодически, после сохранения файла, вылезет предложение купить, но закрывается по Esc и не доставляет каких-либо неудобств и ни кто не настаивает на покупке, можно пользоваться сколько угодно бесплатно!
В завершение обзора дам несколько полезных ссылок
- Официальный сайт редактора
- Сайт с документацией на русском языке
- Русифицированное меню для Sublime Text - гораздо проще осваивать программу на великом могучем, чем на инглише ) Я пошёл дальше и перевёл в своём редакторе всё, что посчитал нужным перевести (это можно увидеть на скриншотах).
- Много полезных видео по работе с редактором, хоть некоторые и устарели.
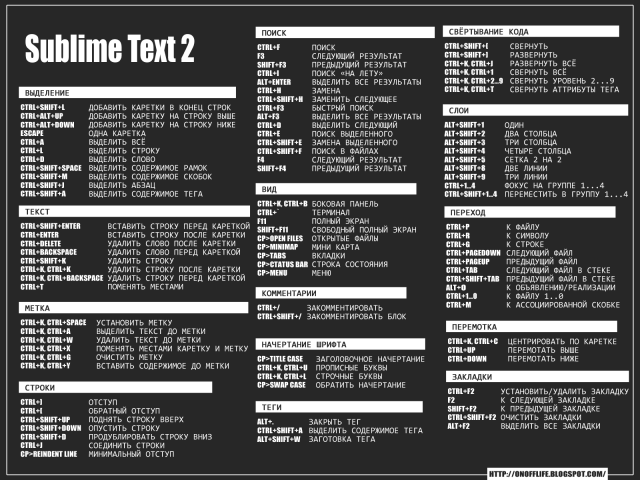
Шпаргалка по стандартным хоткеям:
На этом, пожалуй, закончу этот небольшой обзор.
Задавайте вопросы, с радостью отвечу и помогу, чем смогу в освоении столь замечательного редактора.
Делюсь (портабельный под Windows 32bit):
Обновлено: 12 марта 2013
(По просьбам пользователей добавил ссылку на скачивание своей сборки)
(По просьбам пользователей добавил ссылку на скачивание своей сборки)















Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи