Выбор оформления блока на сайте с помощью jQuery и CSS
3.12
5
26 009

Как добавить разнообразия своему сайту? Вы уже не раз задаётесь этим вопросом?
Сегодня я расскажу как с помощью нехитрого jQuery скрипта и CSS можно осуществить возможность для посетителя сайта самому выбирать внешний вид блоков на сайте, естественно только тех, которые Вы ему разрешите менять
Идея реализации проста как 2 копейки:
При добавлении определённой конструкции внутрь любого дива на сайте будет появляться кнопочка. Нажимаем на неё и нашему взору представляется меню - список возможных вариантов оформления этого блока. Выбранный вариант записывается в куки браузера и при повторном заходе на страницу оформление блоков не меняется.
На самом же деле всё оказалось гораздо сложнее чем я думал, и потребовало довольно большого количества потраченного времени, нервов и, что немаловажно, заработанных "кровью и потом", денег. Но результат того стоит!
Итак, не буду рассусоливаться, перейдём сразу к делу: берём квартиры на сутки(шучу
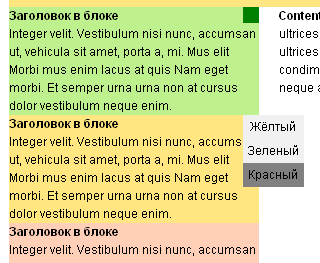
Для начала посмотрите на демонстрацию работы данного скрипта.
Я специально сделал простейшее оформление странички дабы не засорять умы неподготовленных юзеров обилием css-стилей, написал только то, что необходимо для демонстрации работы.
Так же не буду описывать всё пошагово т.к. для знающих людей скрипт не представит сложностей, а для незнающих - интереса. Остановлюсь лишь на некоторых особенностях.
Суть работы скрипта состоит в следующем:
при помещении внутрь любого дива на сайте вот такой вот простейшую конструкции:
<div class="switchbutton"></div>При выполнении скрипта в каждый такой блок будет добавлено "меню":
Эту конструкцию необходимо сначала прописать в любое место на странице (проще всего в конец, перед закрывающим тегом body).
<div id="customize" class="switchmenu">
<p><i>yellow</i>Жёлтый</p>
<p><i>green</i>Зеленый</p>
<p><i>red</i>Красный</p>
</div>где текст, заключённый в теги i - при клике на соответствующий "пункт меню" будет становиться выбранным классом для родительского блока, при это в файле myscript.js вот в этой строке:
var removedclasses = "yellow green red"; //Указываются классы, которые будут меняться. Так же не забываем отражать эти классы в HTML коде блока #customize/должны быть указанны те же самые классы, что вы указываете тегах i.
вот собственно и вся суть, если в двух словах. Кому, что не понятно - спрашивайте в комментариях.... лень писать полное описание.
Все необходимые для работы скрипта и нормального отображения классы прописаны в отдельном css-файле (styleswith.css).
P.S.
Хочу вырвзить особую благодарность человеку под ником jQueryScripter за всевозможную помощь в написании этого скрипта.





Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи