7.04
Сегодня наконец-то дошли руки до своего сайта.
Нашёл время и добавил в портфолио несколько работ. Все они были выполнены уже довольно давно, например yahooeu.ru уже 2 раза обновить успел, но как то не сросталось обновить портфолио.
7.04
7.04
7.04
7.04
24.03
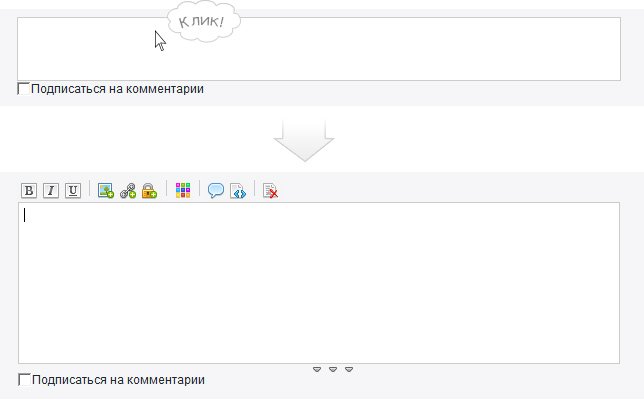
Многие спрашивают меня: "Как сделать такой редактор комментариев как в шаблоне TwoColors?"
Специально для Вас я сегодня покажу нехитрый способ как поменять редактор комментариев в DLE.
Сразу скажу, что исходники, которые я использовал являются бесплатным jQuery-плагином, а посмотреть его можно на сайте Markitup. Но тот вариант, который предлагается для скачивания отказывался работать в DLE по непонятным причинам, поэтому пришлось "допилить" и доработать этот плагин.
В итоге мы получаем красивый, гибкий в настройке, лёгкий Bbcode-редактор для комментариев на сайте.
24.03
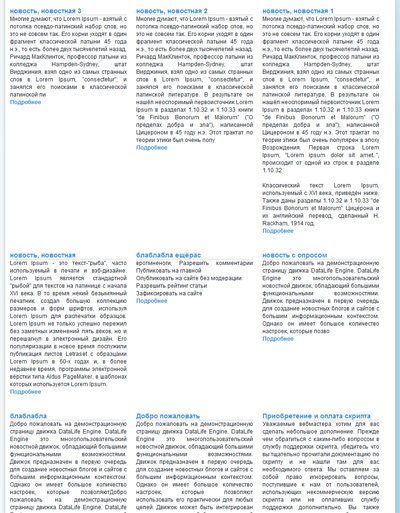
Эта статья - логическое продолжение поста про новости в две колонки (jQuery Edition).
В комментариях был задан вопрос о невозможности вывести новости в 3, 4 и т.д колонки. Я не стал приводить код в комментариях, а решил немного описать решение и сразу показать его демонстрацию.
Итак суть по прежнему не меняется, будем использовать jQuery, но на этот раз код сократится до 1 строчки, что положительно влияет на скорость загрузки страницы (пусть и совсем незначительно).
15.03
Шаблон TwoColors - лёгкий, двухцветный шаблон для DataLife Engine 9.2, который подойдёт практически под любую тематику сайта.
Версия DLE: 9.2
Вёрстка: DIV, CSS, jQuery
Ширина страницы: 1000px
Браузеры: Firefox, Opera, GoogleChrome, Internet Explorer > 7 (пользователи IE6 увидят надпись с просьбой обновить браузер)
Комплектация: шаблон, модуль, PSD, шрифт, удобная инструкция по работе с шаблоном
Цена: 18WMZ или 530р.
Более подробную информацию о шаблоне можно посмотреть в портфолио
15.03
16.02
При вёрстке шаблонов для DLE я часто использую приём для размещения блоков на сайте с помощью position:relative; и position:absolute; - это очень удобный, семантически правильный, валидный и т.д. способ решения сложных, на первый взгляд вариантов оформления.
Примером может служить тот же шаблон Turnion.
Но вот незадача: при использовании position: relative; для блоков, расположенных на странице (по расчётам браузера) ниже позиции top: 0px; (а это все блоки, кроме шапки) и являющихся родителем для комментариев, возникает очень неприятный "эффект" при добавлении, редактировании и удалении комментариев - страница прматывается не до верха комментария, а до верха страницы.
Как это вылечить - читаем в полной версии поста.