Хак - расширенный вывод related и custom новостей + картинка
27.10
106
44 228

Мне много раз встречались разнообразные хаки для расширенного вывода новостей, выводимых тегами {custоm} и {rеlated-news}, но ни один из них не подходил для моих целей на 100%. Поэтому и было решено написать человеческий хак вывода похожих новостей и пользовательского вывода новостей. Основной загвоздкой была обработка картинок, по задумке должны были создаваться уменьшенные копии и складываться в папку на сервере, но моих знаний php никак не хватало на это. В итоге, после активного нагугливания, было найдено несколько вариантов и хаки были готовы. А что получилось - судить вам.
Итак первый представленный хак:
Advanced-Custom

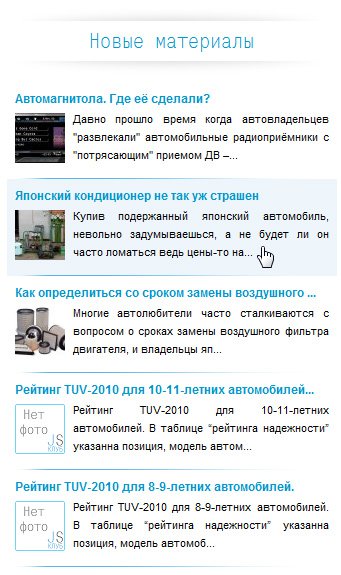
Назначение: Вывод новостей с превьюшками и определенным количеством символов в названии и в кратком содержимом через custom
Возможности:
- Вывод обрезанного, до заданного количества символов, заголовка (при установке значения 0 заголовок не обрезается);
- Вывод обрезанного, до заданного количества символов, краткого содержания (при установке значения 0 краткое содержание не обрезается, сохраняется всё форматирование и т.д. в общем как обычно и выводится {sort-story}, при других значениях удаляется всё форматирование, картинки, переносы строки заменяются на пробелы.);
- Вывод уменьшенной, до заданного размера, копии изображения из краткого содержания. Изображение уменьшается и обрезается через crop до квадрата, и сохраняется в папке кеша сайта с префиксом, соответствующим размеру. Таким образом можно вывести одни и те же новости в разных местах с картинками разного размера, а при редактировании или удалении новостей, либо очистке кеша сервер не будет захламляться лишними файлами.
- Вывод, при необходимости, кликабельной превьюшки, увеличивающейся через HightSlide до оригинала.
Установка:
1. Открываем index.php
Находим:
$tpl->copy_template = preg_replace ( "#{custom category=['"](.+?)['"] template=['"](.+?)['"] aviable=['"](.+?)['"] from=['"](.+?)['"] limit=['"](.+?)['"] cache=['"](.+?)['"]}#ies", "custom_print('1', '2', '3', '4', '5', '6', '{$dle_module}')", $tpl->copy_template );
Заменяем на:
$tpl->copy_template = preg_replace ( "#{custom category=['"](.+?)['"] template=['"](.+?)['"] aviable=['"](.+?)['"] from=['"](.+?)['"] limit=['"](.+?)['"] cache=['"](.+?)['"] title=['"](.+?)['"] short=['"](.+?)['"] img_size=['"](.+?)['"]}#ies", "custom_print('1', '2', '3', '4', '5', '6', '7', '8', '9', '{$dle_module}')", $tpl->copy_template );2. Открываем engine/modules/functions.php
Находим:
function custom_print($custom_category, $custom_template, $aviable, $custom_from, $custom_limit, $custom_cache, $do) {меняем на:
function custom_print($custom_category, $custom_template, $aviable, $custom_from, $custom_limit, $custom_cache, $custom_title, $custom_short, $custom_img_size, $do) {Находим:
$custom_limit = intval( $custom_limit );Ниже добавляем:
$custom_title = intval( $custom_title );
$custom_short = intval( $custom_short );
$custom_img_size = intval( $custom_img_size );Находим:
$custom_cache_id = "cat_" . $custom_category . "template_" . $custom_template . "from_" . $custom_from . "limit_" . $custom_limit;меняем на:
$custom_cache_id = "cat_" . $custom_category . "template_" . $custom_template . "from_" . $custom_from . "limit_" . $custom_limit . "title_" . $custom_title . "custom_short_" . $custom_short; 3. Открываем engine/modules/show.custom.php:
Находим:
// Обработка дополнительных полей
$tpl->set( 'Хак - расширенный вывод related и custom новостей + картинка', stripslashes( $row['title'] ) );Заменяем на:
// Обработка дополнительных полей
if ($custom_title != 0) {
if (strlen($row['title'])>$custom_title) $row['title'] = substr($row['title'],0,$custom_title)."...";
} else {$row['title'] = $row['title']; }
$tpl->set('Хак - расширенный вывод related и custom новостей + картинка', stripslashes($row['title']));
//-----Обработка картинок ---
$c_def_img = "{THEME}/images/nothumb.gif"; // - ПУТЬ до картинки по умолчанию, на тот случай если в новости нет картинки.
$custom_count_img = preg_match_all('%(((http://www)|(http://)|(www))[-a-zA-Z0-9@:%_+.~#?&//=]+).(jpg|jpeg|gif|png)%i', $row['short_story'], $custom_img_match);
if ($custom_count_img != ""){
$custom_img_parts = pathinfo($custom_img_match[0][0]);
$images = $custom_img_parts['dirname'].'/'.$custom_img_parts['basename'];
$not_resized_img = $custom_img_parts['dirname'].'/'.$custom_img_parts['basename'];
$c_upload_path = ROOT_DIR."/engine/cache/";
$image_name = explode ("/",$images);
$image_name = end ($image_name);
$image_name = $custom_img_size."_".$image_name;
if (!file_exists($c_upload_path.$image_name)) {
include_once ENGINE_DIR . '/classes/thumb.class.php';
$thumb=new thumbnail($images);
$thumb->crop($custom_img_size,$custom_img_size);
$thumb->jpeg_quality(85);
$thumb->save($c_upload_path.$image_name);
@chmod( $c_upload_path.$image_name, 0666 );
}
$images = $config['http_home_url']."engine/cache/".$image_name;
$images = '<img src="'.$images.'" width="'.$custom_img_size.'" height="'.$custom_img_size.'" border="0" alt="'.$row['title'].'">';
} else {
$not_resized_img = "{THEME}/images/nothumb.gif";
$images = '<img src="'.$c_def_img.'" width="'.$custom_img_size.'" height="'.$custom_img_size.'" border="0" alt="'.$row['title'].'">';
}
$tpl->set( '{image}',$images);
$tpl->set( '[full-img]', "<a href="" . $not_resized_img . "" onclick="return hs.expand(this)" >" );
$tpl->set( '[/full-img]', "</a>" );
$tpl->set( '{full-img}','<img src="'.$not_resized_img.'" border="0" alt="'.$row['title'].'">' );
//<-----Обработка картинок ---Находим:
$tpl->set( '{short-story}', stripslashes( $row['short_story'] ) );Заменяем на:
$row['short_story'] = stripslashes( $row['short_story'] );
if ($custom_short != 0) {
$custom_short_story = strip_tags(str_replace(array('<br>','<br />')," ",$row['short_story']));
if (strlen($custom_short_story)>$custom_short) $custom_short_story = substr($custom_short_story,0,$custom_short)."...";
}else {$custom_short_story = $row['short_story'];}
$tpl->set('{short-story}', $custom_short_story);4. Открываем /engine/cache/.htaccess
Удаляем всё, что там написано и вставляем:
Order Deny,Allow
#Deny from all
<Files *.tmp>
Deny from all
</Files>
<Files ".(jpg|gif|png)$">
Allow from all
</Files>Это для того, чтобы дать доступ чтения для картинок.
5. Кладём в папку images текущего шаблона картинку nothumb.gif
Для вывода новостей используем:
{custom category="1" template="shortstory" aviable="main" from="0" limit="5" cache="yes" title="30" short="100" img_size="50"}Указание всех тегов обязательно, иначе будет глюк...
Где:
category, template, aviable, from, limit, cache - это стандартные теги для настройки вывода.
title - обрезка заголовка
short - обрезка краткой новости
img_size - ширина и высота картинки.
title="0" - отключить обрезание заголовка.
short="0" - отключить образание краткого содержимого новости
- Для вывода миниатюры изображения используем тег {image}
- Для вывода оригинала - {full-img}
- Если поставить: [full-img] {image}[/full-img] - будет выводиться кликабельная уменьшенная копия, при клике на HightSlide будет показано оригинальное изображение.
CSS я не буду описывать, так как это сугубо индивидульно для каждого сайта.
ВСЁ! теперь имеем красивый и единообразный пользовательский вывод новостей.
Далее второй хак:
Advanced-Related
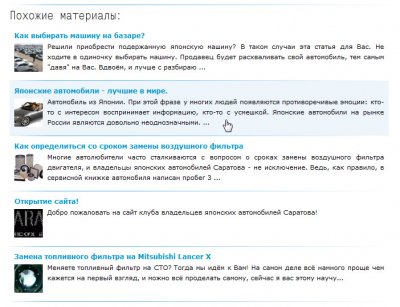
Назначение: Вывод похожих новостей с превьюшками и определенным количеством символов в названии и в кратком содержимом с настройками в админке.
За основу взят аналогичных хак от DleTweak.ru
Возможности:
- Вывод обрезанного, до заданного количества символов, краткого содержания (настраивается в админке);
- Вывод уменьшенной, до заданного размера, копии изображения из краткого содержания. Изображение уменьшается и обрезается через crop до квадрата, и сохраняется в папке кеша сайта с префиксом, соответствующим размеру. Таким образом можно вывести одни и те же новости в разных местах с картинками разного размера, а при редактировании или удалении новостей, либо очистке кеша сервер не будет захламляться лишними файлами. (размер настраивается в админке)
Установка:
Установка:
1. Открыть /engine/inc/options.php
Ищем:
showRow( $lang['opt_sys_related'], $lang['opt_sys_relatedd'], makeDropDown( array ("1" => $lang['opt_sys_yes'], "0" => $lang['opt_sys_no'] ), "save_con[related_news]", "{$config['related_news']}" ) );Ниже вставляем:
showRow( $lang['opt_sys_related_n'], $lang['opt_sys_relatedd_n'], "<input class=edit type=text style="text-align: center;" name='save_con[related_news_n]' value="{$config['related_news_n']}" size=5>" );
showRow( $lang['opt_sys_related_img'], $lang['opt_sys_relatedd_img'], "<input class=edit type=text style="text-align: center;" name='save_con[related_img]' value="{$config['related_img']}" size=5>" );2. Открыть /engine/modules/show.full.php
Ищем:
SELECT id, title, date, category, alt_name, flag FROMМеняем на:
SELECT id, title, date, category, alt_name, short_story, flag FROMИщем:
$buffer .= "<li><a href="" . $full_link . "">" . stripslashes( $related['title'] ) . "</a></li>";Меняем на:
// *************************
// START MODERN RELATED NEWS
// *************************
//-----Обработка картинок --->
$pictitle = stripslashes( $related['title'] );
$related_count_img = preg_match_all('%(((http://www)|(http://)|(www))[-a-zA-Z0-9@:%_+.~#?&//=]+).(jpg|jpeg|gif|png)%i', $related['short_story'], $related_img_match);
if ($related_count_img != ""){
$related_img_parts = pathinfo($related_img_match[0][0]);
$related_images = $related_img_parts['dirname'].'/'.$related_img_parts['basename'];
$not_resized_img = $related_img_parts['dirname'].'/'.$related_img_parts['basename'];
$related_upload_path = ROOT_DIR."/engine/cache/";
$rel_image_name = explode ("/",$related_images);
$rel_image_name = end ($rel_image_name);
$rel_image_name = $config['related_img']."_".$rel_image_name;
if (!file_exists($related_upload_path.$rel_image_name)) {
include_once ENGINE_DIR . '/classes/thumb.class.php';
$thumb=new thumbnail($related_images);
$thumb->crop($config['related_img'],$config['related_img']);
$thumb->jpeg_quality(85);
$thumb->save($related_upload_path.$rel_image_name);
@chmod( $related_upload_path.$rel_image_name, 0666 );
}
$related_images = $config['http_home_url']."engine/cache/".$rel_image_name;
$related_images = '<img src="'.$related_images.'" width="'.$config['related_img'].'" height="'.$config['related_img'].'" border="0" alt="'.$row['title'].'">';
} else {
$not_resized_img = "{THEME}/images/nothumb.gif";
$related_images = '<img src="{THEME}/images/nothumb.gif" width="'.$config['related_img'].'" height="'.$config['related_img'].'" border="0" alt="'.$row['title'].'">';
}
//<-----Обработка картинок ---
$related['short_story'] = preg_replace("/[attachment=[[:digit:]]*]/si","",stripslashes($related['short_story']));
$related['short_story'] = preg_replace("/<!--*-->/si","",$related['short_story']);
$related['short_story'] = strip_tags(str_replace(array('<br>','<br />')," ",$related['short_story'])); //-- замена переносов на пробелы --
if( strlen( $related['short_story'] ) > $config['related_news_n'] ) $related['short_story'] = substr( $related['short_story'], 0, $config['related_news_n'] ) . " ..."; //--обрезка содержания --
// -- вывод блока -->
$buffer .='
<div class="related_block">
<a href="'.$full_link.'" title="'.$pictitle.'">'.$pictitle.'</a>
<div class="related_image" style="width:'.$config['related_img'].'; height:'.$config['related_img'].';">'.$related_images.'</div>
<div class="related_descript">'.stripslashes($related['short_story']).'</div>
<div class="clr"></div>
</div>';
// <-- вывод блока --
// *************************
// END MODERN RELATED NEWS
// *************************3. Открыть /language/Russian/adminpanel.lng
В любое удобное место вставляем:
'opt_sys_related_n' => "Обрезание описания",
'opt_sys_relatedd_n' => "Количество символов в описании к похожей новости.",
'opt_sys_related_img' => "Размер изображения",
'opt_sys_relatedd_img' => "Масимальный размер бОльшей стороны изображения в похожей новости.",4. Кладём в папку {THEME}/images/ файл nothumb.gif желаемого размера.
5. Настраиваем вывод в админке.
Настройка обрезания содержания и размера картинки производится в админке, в разделе Настройка системы -> Оптимизация запросов к базе данных.
Вывод блока осуществляется тегом {related-news} без всяких
Вот и всё. Теперь имеем удобный вид похожих новостей.
Приятной работы!
P.S.
Стоит обратить внимание на то, что если например и для похожих новостей и для custom установлен одинаковый размер картинки, то одна и та же картинка будет показываться и в похожей новости и в custom-новости, естественно при совпадении id новости
Конструктивные предложения как всегда принимаются с радостью.






Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи