BlockPro — модуль профессионального вывода новостей для DLE
28.09
165
48 573

Рад представить вам принципиально новую версию одного из лучших модулей для DLE.
Модуль работает в два раза быстрее, чем { custom }, а его возможности и гибкость гораздо шире чем у Block.Pro.3.
Требования к системе
Версия DLE: 10.2 и выше (Поддержка ранних версий пока не планируется.)
Поддерживаемая кодировка: UTF-8
Версия php: 5.3 и выше
Автор: ПафНутиЙ
Максимальная цена: 840р (про скидки ниже).
Почему принципиально новая версия?
Потому, что модуль имеет ряд серьёзных отличий не только от предыдущей версии, но и вообще от всего, что делалось ранее.
- Собственный шаблонизатор. BlockPro использует шаблонизатор fenom, который работает быстрее встроенного, при этом имеет на порядок больше возможностей.
- Собственный класс для работы с БД. Класс SafeMySQL позволяет избавиться от лишних проверок данных, поэтому код модуля выглядит более лаконичным, а работа безопасна.
- Продуманная AJAX навигация. Можно использовать неограниченное число блоков с новостями, имеющими навигацию на любой странице, при этом каждый блок не будет зависеть от остальных, а страницы будут кешироваться. Для удобства использования есть 4 варианта отображения навигации, а изменить внешний вид кнопок навигации очень легко средствами CSS.
Возможности BlockPro
Те, кто знаком с Block.Pro.3 знают насколько удобен в использовании этот модуль. Так вот новая версия BlockPro стала ещё удобнее, а гибкость вывода контента в шаблоне на сегодняшний день не имеет аналогов.
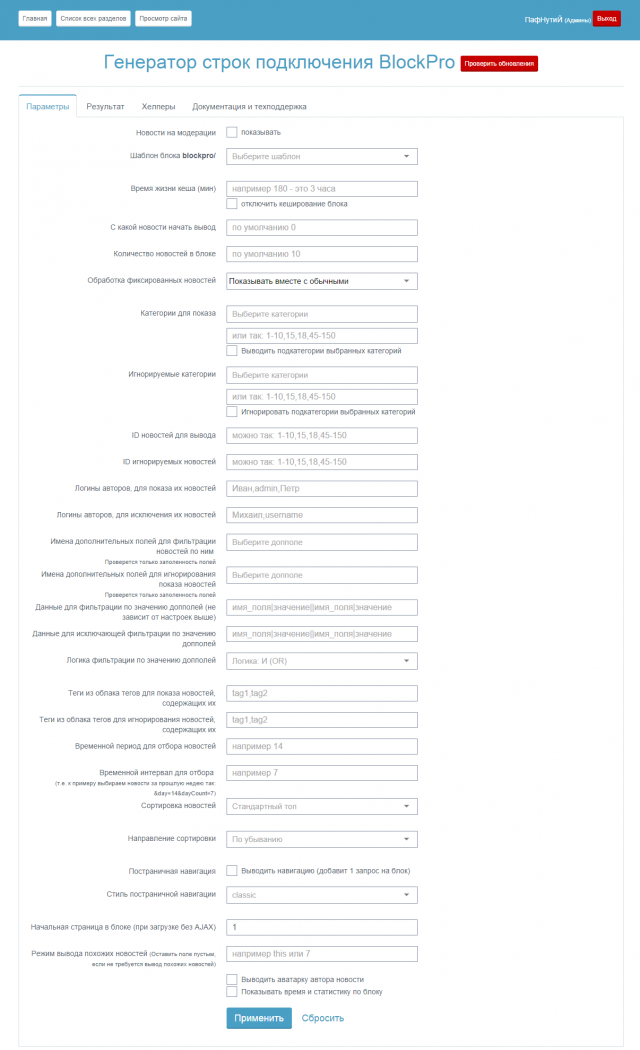
Админка
Админка модуля выполнена по уже хорошо зарекомендовавшей себя схеме, так что у вас не будет проблем с ней на любых вменяемых устройствах.
- Генератор строк подключения в админке. С помощью генератора, учитывающего особенности именно вашего сайта, можно легко составить нужную строку подключения и сразу же посмотреть результат вывода.
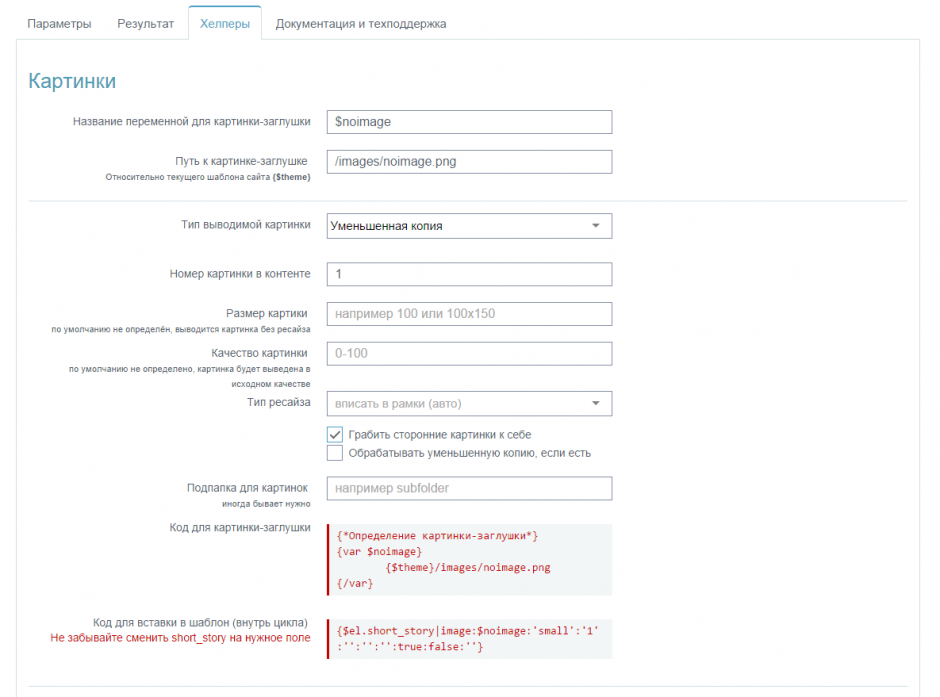
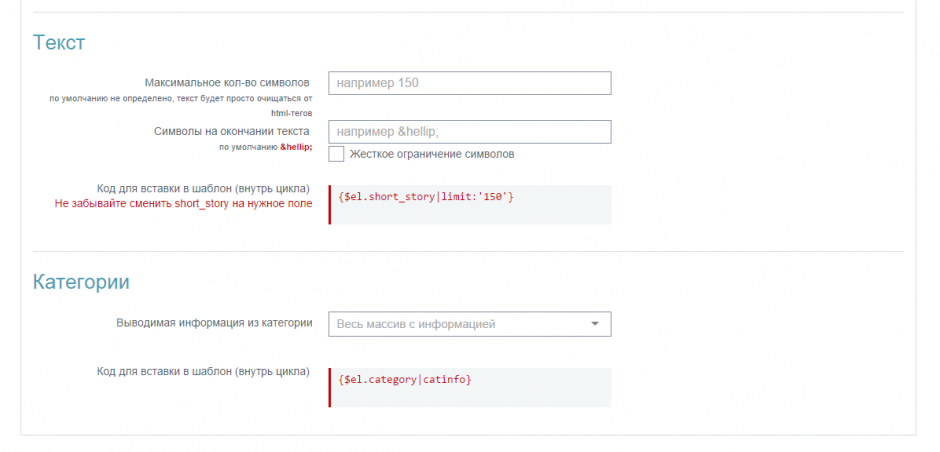
- Помощники для правильного составления тегов вывода картинок, категорий и обрезки текста. Сделаны специально для облегчения понимания синтаксиса написания тегов, т.к. по началу не всем легко освоиться с нововведениями.
Вывод контента
- Картинки можно брать из любого источника контента новости в любом количестве и изменять любую из них как угодно. Например можно создать несколько вариантов миниатюр одной картинки для слайдера. При этом даже если картинка лежит в допполе в виде ссылки - можно уменьшить и её. Кстати, страница с примерами постоянно пополняется и по сути будет представлять из себя готовые решения по различным вариантам вывода новостей.
- Фильтрация новостей по значению дополнительных полей. Новости можно фильтровать по значению одного или нескольких дополнительных полей, при этом можно использовать логику "И" (совпадение нескольких значений) или "ИЛИ" (совпадение любого из значений).
- Показ новостей, находящихся на модерации.
- Вывод или игнорирование новостей из подкатегорий. При этом если используется диапазон значений будут обработаны подкатегории и внутри категорий, попавших в диапазон.
- Вывод аватара автора новости без дополнительных запросов. При этом если вывод не включен - лишние данные из БД не запрашиваются.
- Сортировка новостей:
1. Стандартный топ dle
2. Хит (рейтинг*100 + кол-во комментариев*10 + кол-во просмотров)
3. По дате добавления
4. По рейтингу
5. По количеству просмотров
6. По количеству комментариев
7. В случайном порядке
8. В алфавитном порядке
9. Без сортировки (используется, если нужен вывод похожих новостей)
В следующих обновлениях уже запланированы дополнительные сортировки.
- Фильтрация новостей:
1. По авторам
2. По категориям
3. По ID новостей
4. По тегам новостей
5. Новости на модерации
6. По заполненным дополнительным полям
7. По значениям дополнительных полей
8. Фиксированные новости (только фиксированные, только обычные или все подряд)
В следующих обновлениях уже запланированы дополнительные фильтрации, в т.ч. по нестандартным полям.
- Подключение одной строкой в любой шаблон сайта. Как и раньше достаточно одной строки без правок движка!
- Вывод похожих новостей.
- Кеширование каждого блока с возможностью установки времени жизни или отключения кеша для каждого блока. Так же кешируются и блоки, показываемые через ajax.
- Вывод новостей за заданный интервал времени (к примеру новости, добавленные за прошлую неделю)
Установка:
1. Распаковать содержимое папки upload из архива в корень сайта. Имейте ввиду, что необходимо предварительно переименовать папку upload/THEME в соответствии с именем вашего шаблона сайта.
2. Запустить установщик по адресу ваш_сайт/blockpro_install.php и следовать инструкциям.
3. По окончании установки сгенерировать строку подключения модуля, посмотреть полученный результат и, если устроит, вставить строку подключения в нужное место шаблона сайта.
Строка подключения и теги шаблона
Детальная информация о строке подключения, тегах и модификаторах модуля расположена на странице документации к модулю и при появлении нового функционала добавляются соответствующие пункты в документацию.
Про системные требования
Как вы могли заметить, системные требования к модулю так же отличаются от предыдущего.
Модуль с большой вероятностью будет работать и на DLE 9.6 с кодировкой windows-1251, но я не гарантирую корректную работу, да и поддерживать столь старые системы не вижу смысла.
Решение об отказе от 1251 и окончательном переходе на UTF-8 было принято уже давно и переубедить меня в этом вопросе не удастся, считайте это принципиальным моментом.
Однако по заявлениям бетатестеров модуль прекрасно себя чувствует на боевом сайте 10.1 c кодировкой windows-1251.
Небольшой бонус
Всем, кто участвовал в бетатесте модуля я дам купон на 30% скидку.
А тем, кто успеет, вот список из 10 купонов на 15% скидку:
Купить BlockPro









Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи