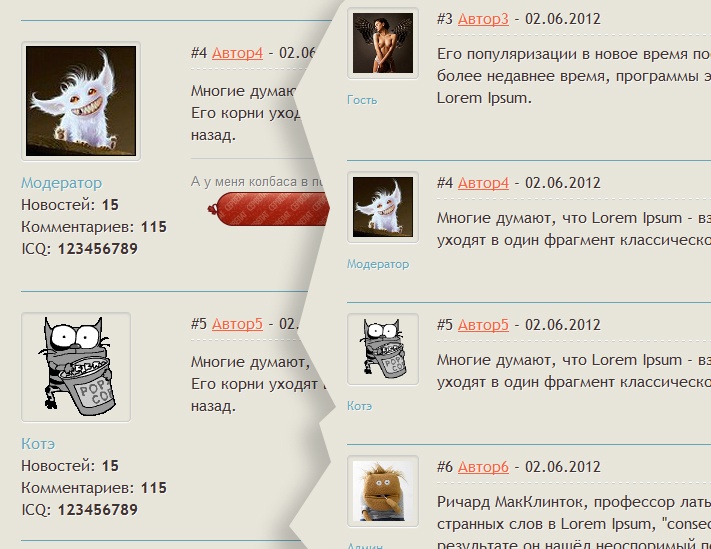
Компактный вид комментариев на сайте
2.06
13
16 891

Сегодня я поделюсь с вами небольшим, но возможно полезным, примером кастомизации внешнего вида сайта и спообом добавления ему интерактивности.
А именно: дадим пользователю возможность выбирать представление комментариев (компактный и обычный режимы просмотров).
Для нетерпеливых: наглядная демонстрация.
Для остальных изложу суть.
Для чего это нужно?
Для того, чтобы дать возможность комфортного времяпрепровождения на вашем сайте тем пользователям, которым не очень интересно разглядывать аватарки и читать подписи юзербарами и разноцветными ссылками.Как сделать?
Очень просто!- Потребуются:
- Плагин jquery.cookie.js (для лёгкой и непринуждённой работы с куками)
- Прямые руки. - Конечно же главное - это js. Поэтому сразу привожу код:
$(".comment").addClass($.cookie("small_comments"));
$(".compact-mode").click(function () {
$.cookie("small_comments", "small");
$(".comment").removeClass("normal").removeClass("small").addClass($.cookie("small_comments"));
return false;
});
$(".normal-mode").click(function () {
//comCook.text="";
$.cookie("small_comments", "normal");
$(".comment").removeClass("normal").removeClass("small").addClass($.cookie("small_comments"));
return false;
});
Где $.cookie("small_comments") - это имя переменной, в которой будут записываться cookies, что бы при повторном обращении к странице пользователь видел выбранное представление комментариев.
Суть в следующем:
- При загрузке страницы всем блокам с классом comment присваивается класс с именем значения cookies (если пользователь зашёл на сайт первый раз, то ничего не добавится и ничего не поменяется).
- При клике на ссылку с классом compact-mode в куки записывается значение "small" и это же значение присваивается ко всем блокам comment
- При клике на ссылку с классом normal-mode в куки записывается значение "normal" и это же значение присваивается ко всем блокам comment
- Проще некуда. - Осталось подточить немного стили.
Если сократить, то таблица стилей выглядит вот так:.comment {...}
.comment.small {...}
.inner {...}
.small .inner {...}
Т.е. мы просто добавили в тех местах, где это необходимо модификатор в виде класса small, тем самым изменили внешний вид комментариев. - Вот и всё. Скачать и посмотреть демо можно ниже.





Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи