Добавление картинок в новость через дополнительные поля
7.09
125
Самый простой и в тоже время самый эффективный способ сделать так, чтобы картинки в новости были одинакового размера, независимо от того, кто и насколько прямыми руками их к новости прикреплял - сделать добавление картинок через дополнительное поле.64 663
Плюсы очевидны: можно регулировать вывод размера изображения, его положение в новости; экономится место на сайте т.к. картинки можно заливать на сайты типа Радикал-Фото; проше сделать вывод новостей в 2 колонки.
Есть и минусы, но все они связаны как правило с кривыми руками юзеров, добавляющих новости.
Итак приступим.
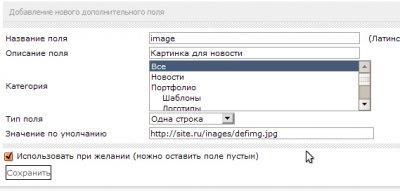
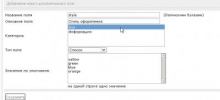
1. Идём в Панель управления - другие разделы - Дополнительные поля новостей и добавляем новое дополнительное поле с параметрами как на картинке:
Разделы можете указать на свой выбор.
Значение по умолчанию в данном примере является ссылкой на дефолтную картинку на случай если пользователь не станет добавлять картинок к новости. Но это поле можно оставить и пустым, оно нам особо и не нужно сейчас.
Жмём кнопку "Сохранить", всё наше поле добавлено.
2. Открываем shortstory.tpl и в нужное место добавляем следующий код:
[xfgiven_image][full-link]<img src="[xfvalue_image]" alt="Добавление картинок в новость через дополнительные поля" width="200" height="150" border="0">[/full-link][/xfgiven_image]Остановимся подробнее на этой строчке.
- тег [xfgiven_image] - нужен для скрытия пустого места, если нет картинки в новости.
- тег [full-link] - для того чтобы картинка была одновременно ссылкой на полную новость.
- src="[xfvalue_image]" - сама картинка
- &alt="Добавление картинок в новость через дополнительные поля" - описание картинки - оно же название новости.
- width="200" height="150" ширина и высота картинки - можно править под себя.
- border="0" - для тех у кого не задан CSS-стиль для тега <img>
Вот собственно и всё.
Теперь чтобы добавить картинку в новость, нам нужно просто вставить прямую ссылку на изображение в дополнительное поле при написании новости.
P.S.
Дальше включаем фантазию и делаем свой






Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи