Подключаем социальные закладки от share42.com в shortstory.tpl DLE
23.05
51
36 275

Сегодня я расскажу как легко и непринуждённо, без правок php и плясок с бубнами, добавить кнопки социальных сервисов от share42.com в короткие новости DLE.
Статья будет интересна прежде всего новичкам, поэтому я постарался расписать всё немного подробнее, чем это необходимо.
Главное условие - прямые руки
Идём на share42.com и генерируем там скрипт с удобными для себя параметрами.Я выбрал G+, Twitter, OK, FB, ЖЖ и ВК. Думаю для примера этого вполне достаточно.

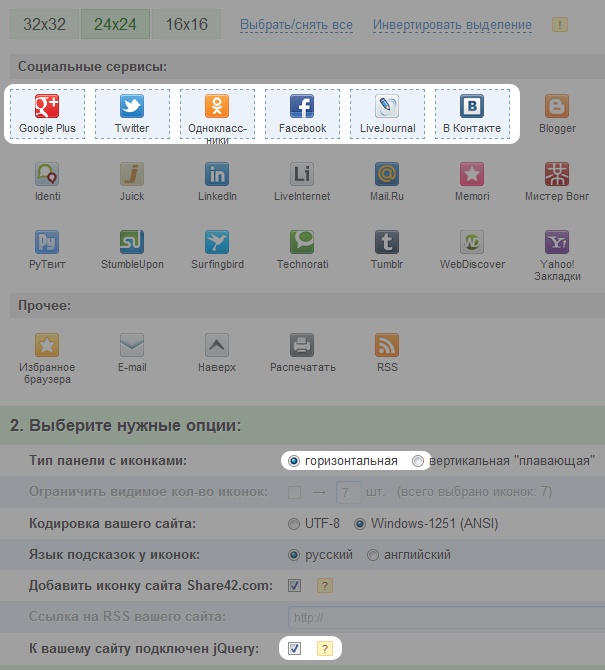
Важные опции
- Тип панели с иконками: "Горизонтальная"
- К вашему сайту подключен jQuery: "Да" (т.к. DLE есть ужа давно библиотека jQuery)
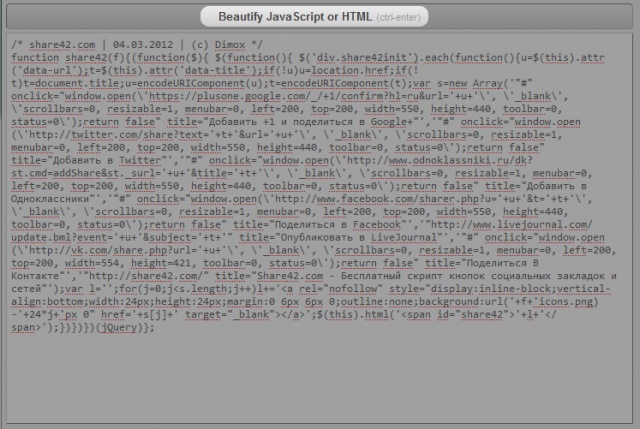
Нужно сделать полученный скрипт читабельным. Для этого идём на jsbeautifier.org, вставляем содержимое файла share42.js в большое текстовое поле и жмём единственную кнопку.
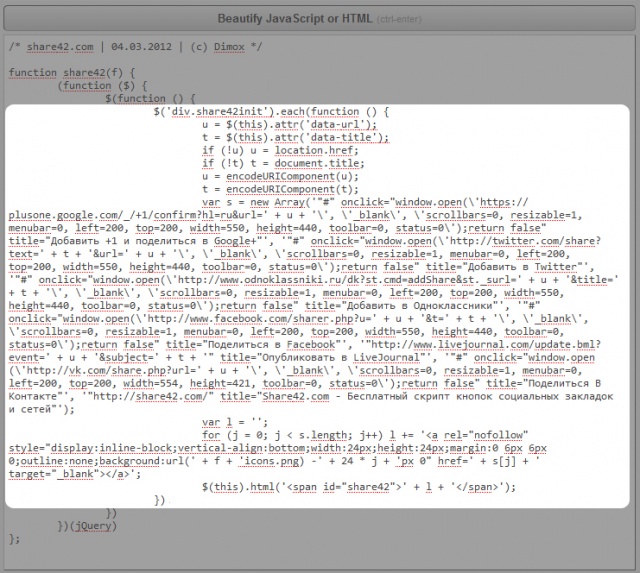
Вот теперь работать со скриптом станет значительно удобнее.
Копируем код, по аналогии с выделенным на рисунке, или проще говоря: отсчитываем три открывающие фигурные скобки вначале и три закрывающие в конце, всё что между ними - копируем.
Это будет наш основной код.
Для примера я возьму стандартный шаблон DLE - Gemini (Default уже приелся
Скрипт можно вставлять куда угодно и как угодно, главное правильно.
- Поэтому, чтобы защитить неподготовленный мозг от нелепых ошибок, лучше создадим файл social.js и положим его в папку js шаблона.
В файле пишем:$(document).ready(function(){
//в это место вставляем наш основной код, скопированный ранее
}); - Кладём картинку из архива (который скачали с share42.com) в папку images.
- Подключаем скрипт в шаблон. Для этого откроем main.tpl и после
прописываем<script type="text/javascript" src="{THEME}/js/libs.js"></script><script type="text/javascript" src="{THEME}/js/social.js"></script> - С простым разобрались, теперь немного посложнее (для неподготовленного мозга - очень сложно).
После "обрезания" скрипта нам более не нужна отдельная его инициализация, но для корректной работы скрипта ему нужен id блока, в который он будет вставлять кнопки соцсервисов и получать необходимые данные (заголовок и ссылку на новость), мы можем использовать стандартный тег {news-id} для присвоения уникальных идентификаторов для каждого блока. Поэтому блок в файе shortstory.tpl, куда будут вставляться кнопки будет выглядеть примерно так:
где id="sh{news-id}" может быть в принципе любым, главное наличие тега {news-id} и какого-либо текста рядом с ним (чтобы не дублировать id новостей).<div id="sh{news-id}" class="share42init" data-url="{full-link}" data-title="Подключаем социальные закладки от share42.com в shortstory.tpl DLE"></div>
Стоит отметить, что data-url и data-title - это HTML5-атрибуты и валидацию на старых доктайпах они не пройдут (хотя когда DLE проходил валидацию...) - Ну а наш скрипт теперь нуждается в несложной доработке, а именно: нужно дать понять скрипту в какой блок какие ссылки-кнопки вставлять.
Для этого:
Перед (или после или на строчку ниже, разницы нет)
Вставитьu = $(this).attr('data-url');shareId = $(this).attr('id');
Далее найти
и заменить на$(this).html('<span id="share42">' + l + '</span>');$(this).html('<span id="share42_'+shareId+'">'+l+'</span>');
Это нехитрое телодвижение научит скрипт "различать блоки друг от друга". - Внимательный человек сразу увидит, что вместе с "обрезанием" скрипт утратил переменную f (она отвечала за путь к картинке), поэтому мы ещё немного причешем скрипт, заодно избавимся от не уместных в нашем случаи инлайн-стилей (не люблю я их).
Для этого просто заменим длинную строку:
на более изящную и короткую:for (j = 0; j < s.length; j++) l += '<a rel="nofollow" style="display:inline-block;vertical-align:bottom;width:24px;height:24px;margin:0 6px 6px 0;outline:none;background:url(' + f + 'icons.png) -' + 24 * j + 'px 0" href=' + s[j] + ' target="_blank"></a>';for (j = 0; j < s.length; j++) l += '<a rel="nofollow" class="sharelink" style="background-position: -' + 24 * j + 'px 0" href=' + s[j] + ' target="_blank"></a>';Внимание!
не забудьте поменять размер иконок на свой (в данном случаи это циферка 24). - Осталось только добавить
водыстилей.
Открываем любой css файл (например styles.css) и в любом месте пишем:.sharelink {
display: inline-block;
vertical-align: bottom;
width: 24px;
height: 24px;
margin: 0 6px 6px 0;
outline: none;
background-image:url(../images/icons.png);
}
Естественно не забываем указать нужный размер иконок.
В готовом виде скрипт должен выглядеть примерно так
Вот и всё!
P.S. Проверено на DLE 9.6 (но версия тут не играет роли)







Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи