Вывод последних сообщений из phpBB3 в DLE 9
26.09
89
120 909
Буквально вчера попался на глаза модуль единой регистрации и автроизации, а проще говоря мост между DLE 9 и phpBB 3.0.7. Очень мне этот мост приглянулся, ведь я давно хотел поставить именно phpBB форум в связке с DLE. И всё вроде бы хорошо, но в модуле не предусмотрен вывод последних сообщений с форума на страницах DLE.
Было решено погуглить, итогом чего стал найденный и немного подогнанный под DLE скрипт. Было удалено примерно половина ненужного, на мой взгляд, кода и немного дополнен вывод содержимого.
Возможности:
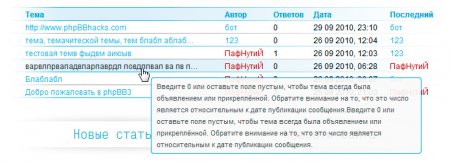
- Вывод в любом удобном месте таблицы с последними темами с форума phpBB3.
- Выводятся:
-- Название темы ссылкой.
-- Автор темы.
-- Количество ответов.
-- Дата последнего ответа.
-- Последний ответивший.
- Кеширование блока.
- Настройка количества выводимых тем.
- Настройка обрезания длины темы.
- Задание игнорируемых категорий.
- Возможность вывода тем только из определённых категорий.
- Возможность выводить, либо не выводить количество ответов в теме.
- Настройка оформления блока производится в CSS.
По немногочисленным просьбам сделал визуальное оформление блока с чередующейся подсветкой строк таблицы, всё настраивается в css при наличии желания.
Установка очень простая, но предполагает, что форум установлен на один домен с DLE в папку /forum:
1. Скопировать файлы из папки upload на сервер.
ВНИМАНИЕ: копируйте файты тем и шаблонов в СВОИ папки с темой и шаблоном.
2. В main.tpl :
[add]- Перед
</head><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>эту строку вставлять только если не подключена библиотека jQuery и версия DLE ниже 9.0.
<script type="text/javascript" src="{THEME}/js/tooltip.js" ></script>
<script type="text/javascript">$(document).ready(function(){simple_tooltip(".ttp_lnk a","tooltip"); $(".phpbb-block tr:even").addClass("even"); $(".phpbb-block tr").hover(function() {$(this).addClass("hover");}, function(){$(this).removeClass("hover");});});</script>- В любом удобном месте прописать:
{include file="phpbb.tpl"}[add]3. В CSS файле (например style.css) прописать:
.tooltip {
z-index:999;
left:-9999px;
top: -9999px;
background: #fafafa;
border: 1px solid #0099cc;
font-size:11px;
color: #323232;
padding:4px 8px;
position:absolute;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
max-width: 400px;
}
.tooltip p { margin: 0px; padding: 0px;}
table.phpbb-block {
width: 680px;
margin-bottom: 20px;
}
table.phpbb-block a {
text-decoration: none;
}
table.phpbb-block a:hover {
color: #323232;
border-bottom: dotted 1px #000;
}
table.phpbb-block tr.php-hdr {
font-weight: bold;
color: #0099cc;
background: #e5f0f9 url(../images/bg_row_phpbb.png) no-repeat -680px -5px !important;
}
table.phpbb-block tr {
background: #fff url(../images/bg_row_phpbb.png) no-repeat left bottom;
height: 20px;
line-height: 20px;
}
table.phpbb-block tr.even {
background-position: -680px bottom;
}
table.phpbb-block tr.hover {
background-position: left -5px;
}
table.phpbb-block tr.even.hover {
background-position: -680px -5px;
}
table.phpbb-block td {
padding: 0 4px;
}
table.phpbb-block td.first-row {
padding-left: 25px;
}
table.phpbb-block td.first-row a {
display: block;
}
table.phpbb-block td.first-row a:hover {
border: none;
}
table.phpbb-block td.last-row {
padding-right: 15px;
}
.blueline {
background: #e5f0f9 url(../images/bg_row_phpbb.png) no-repeat -680px bottom;
width: 680px;
height: 1px;
font-size: 0;
}4. Радоваться жизни :) и поставить счетчик посещений для сайта.
Пункты, помеченные знаком [add] добавлены 01.10.2010
Обновление от 02.10.2010: убран вывод содержимого последнего поста из-за сложности отображения. можетбыть позже с этим вопросом разберусь.
Скачать модуль
P.S.
Если Вы собираетесь править файл recent_body.html не забывайте чистить кеш форума после внесения изменений в файл.
По прежнему жду Ваших предложений и замечаний.






Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи