Модуль Последние Коментарии 3.4 jQuery edition
26.04
59
Этим постом я решил открыть новую рубрику Модули для DLE.20 793
Буду выкладывать по мере возможностей полезные на мой взгляд модули для DLE, а так же свои модификации модулей.
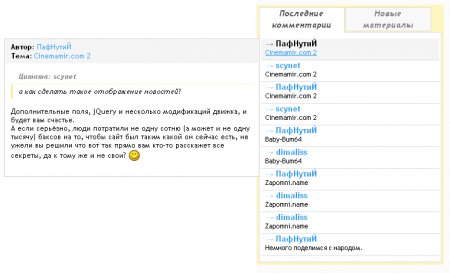
Сегодня представляю вниманию общественности свою модификацию модуля Последние Коментарии 3.4.
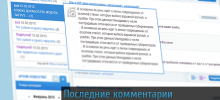
Я принципиально хотел разместить блок последних комментариев с правой стороны сайта, но вот "окошко", появляющееся при наведении мышки на тему поста никак не хотело показываться в нужном месте во всех браузерах. Если в Опере оно вело себя адекватно, то в IE начинались проблемы, равно как и в FireFox и наоборот, в Google Chrome всё ок - в Опере глюки. Поэтому было решено модифицировать данный модуль под конкретные нужды, а заодно немного приукрасить вывод блока.
Кстати, недавно размышлял про активный отдых и туризм и наткнулся на отдых в тайланде в июне, вполне неплохой вариант для туристичского путешествия по тайланду.
Ключевое отличие этой модификации от выложенного в сети модуля заключается во всплывающем "окошке", которое появляется при наведении на тему поста в блоке последних комментариев - оно вызывается через jQuery. Ну а дальше положение и размер окошка настраивается в CSS. Вот собственно и вся модификация. Инструкции и сам модуль ниже.
P.S.
Автора данного модуля мне найти не удалось, но тем не менее хочу выразить ему благодарность за его создание. Модуль тестировался на DLE 8.5.
Скачать Модуль Последние Коментарии 3.4 jQuery edition






Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи