Выводим дополнительные поля в похожих новостях или немного о новых возможностях модуля Block.Pro.2
3.01
32
Сегодня я расскажу вам, как легко и непринужденно можно кастомизировать вывод похожих новостей на своём любимом сайте.17 683
Предупреждаю сразу: владельцам говнохостингов не стоит читать эту статью, так же как и не стоит злоупотреблять возможностями самого модуля Block.Pro.2.
Хоть модуль и кеширует блоки, от кривых рук защиты пока не существует.
Хоть модуль и кеширует блоки, от кривых рук защиты пока не существует.
Итак
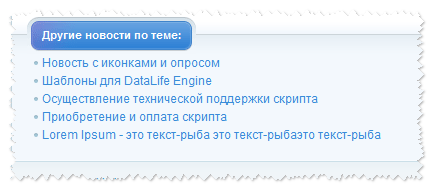
Обычно похожие новости на сайте выглядят вот так:

Как то это не очень смотрится в движке, позиционирующемся как новостной, не правда ли?
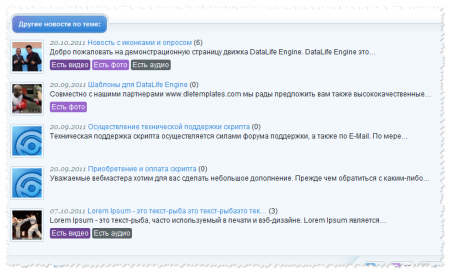
Сегодня мы сделаем из этого безобразия вот такой вот вид:
Так гораздо нагляднее неправда ли? И это только простой пример вывода.
Ну а теперь обо всём по порядку
Что имеем:
1. Четыре дополнительных поля - картинка, и три "метки" (наличие видео, фото и аудио в новости), которые должны выводиться в похожих новостях. При этом картинка должна уменьшаться до размеров 50х50px.
2. Нужно вывести дату.
3. Нужно вывести количество комментариев к новости.
Приступим:
1. Идём в админку и отключаем вывод похожих новостей на сайте.
2. Заливаем файл block.pro.2.php в папку engine/modules/ При этом не забываем создать в папке uploads папку blockpro, выставив на неё CHMOD 777
3. Открываем файл engine/modules/show.full.php находим:
if( $config['related_news'] ) {и ВЫШЕ вставляем:
/*Block.Pro - relatednews*/
$block_id = 'related_'.$row['id']; //Не трогать!
$relatedpro = "1"; //Не трогать!
$template="relatednews"; // Имя шаблона (можно менять)
$img_xfield = "image"; //Имя дополнительного поля, из которого будет браться картинка для уменьшения
$img_size = "50x50"; //Размер уменьшенной копии картинки
$news_num = 5; //Количество новостей
include_once ENGINE_DIR . '/modules/block.pro.2.php';
/*Block.Pro - relatednews*/3. Открываем файл relatednews.tpl и пишем туда вот это:
<li>
<div class="rel-img"><img src="[xfgiven_image][xfvalue_image][/xfgiven_image][xfnotgiven_image]{THEME}/images/noimage.png[/xfnotgiven_image]" width="50" height="50" alt="Выводим дополнительные поля в похожих новостях или немного о новых возможностях модуля Block.Pro.2" /></div>
<div class="rel-text">
<p><span class="rel-date">{date=d.m.Y}</span> <a href="{full-link}">{title limit="50"}</a> (<span title="комментарии">{comm_num}</span>)</p>
<p>{text limit="100"}</p>
[xfgiven_add_video]<span class="video">Есть видео</span>[/xfgiven_add_video]
[xfgiven_add_foto] <span class="foto">Есть фото</span> [/xfgiven_add_foto]
[xfgiven_add_audio] <span class="audio">Есть аудио</span> [/xfgiven_add_audio]
</div>
</li>Дополнительные поля приведены из моего движка, поэтому меняем их на свои.
ВАЖНО: в дополнительном поле с картинкой должна лежать только прямая ссылка на изображение.
4. Открываем css-файл и в конец дописываем:
.related ul li {
background: none;
padding: 5px 0;
position: relative;
}
.related ul li:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
.related ul li {
display: inline-block;
}
html[xmlns] .related ul li {
display: block;
}
* html .related ul li {
height: 1%;
}
.related ul li p {
margin: 0;
}
.rel-img {
float: left;
padding: 3px;
border: solid 1px #c0d4de;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
margin: 3px 10px 0 0;
}
.rel-text {
overflow: hidden;
}
.rel-date {
font: italic normal 12px Georgia, "Times New Roman", serif;
color: #708893;
text-shadow: 1px 1px 0 #fff;
}
.foto, .video, .audio {
color: #fff;
display: inline-block;
margin-top: 5px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
padding: 1px 3px;
}
.foto {background: #9966cc;}
.video { background: #6d4595;}
.audio { background: #596368;}CSS-код написан для "причесывания" внешнего вида блока, не более того.
5. Чистим кеш сайта и наслаждаемся результатом.
ВНИМАНИЕ!
Включение обработки картинок скорее всего повесит (рано или поздно) говнохостинг, поэтому..... в общем думайте головой, прежде чем чтото ставить на сайт.ВНИМАНИЕ!
Все обсуждения модуля теперь только в этой теме или на сайте blockpro.ru






Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи