Модуль iComm (Последние комментарии) jQuery Edition
1.08
97
30 448
Представляю вашему вниманию модифицированный вариант модуля iComm от RooTM. Модуль довольно сильно переработан, уменьшен почти в 10 раз его вес, исправлены некоторые недочёты и немного дополнен функционал.
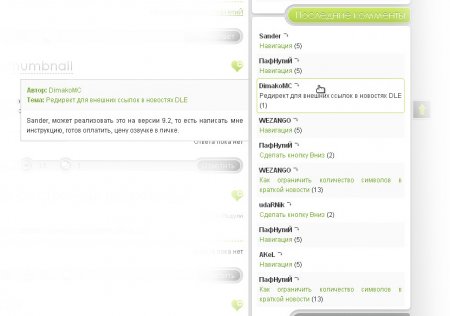
Чтобы не заставлять вас много читать - смотрите как оно работает.
Что нового?
1. Весь модуль сокращён до двух файлов (1 - php и 1 - tpl), тем самым вес уменьшен с 50кб до 5.
2. Убраны ненужные js-скрипты, окошко с комментарием переведено на jQuery.
3. Доработаны небольшие косяки в модуле, убраны ссылки.
4. Добавлен вывод необрезанного заголовка (в качестве title лучше использовать его, чем обрезанный), вывод количества комментариев к новости.
5. Улучшена работа с кешем - теперь не нужно ничего подключать дополнительно, кеш чистится сам, стандартными средствами DLE.
6. Дальше не помню, т.к. не собирался публиковать модуль и не записывал изменения.
Установка
1. Скопировать файл icomm.php в папку /engine/modules/
2. Скопировать файл lastcomm.tpl в папку с текущим шаблоном.
3. Открыть main.tpl и в нужное место вставить строку:
{include file="engine/modules/icomm.php"}4. Открыть любой .js файл (в дефолтном шаблоне это /js/libs.js) и вставить в начало следующее:
$(function () {
$(".lcomment:odd").addClass("even");
$(".lcomment").hover(function(){ $(this).addClass("hover");},function(){$(this).removeClass("hover");});
$('.lcomment').click(function(){window.location=$(this).find("a").attr("href"); return false;});
});5. Открыть любой, удобный вам файл .css (обычно это styles.css) и вставить туда вот это:
Всё что помечено как: /* -- */ не критичные стили, их нужно менять под свой вкус и цвет.
.lastcomm li {
position: relative;
cursor: pointer;
}
.lcommbox {
position: absolute;
z-index: 3;
right: 99999px;
top: 0px;
padding:10px; /* -- */
margin-right: 15px; /* -- */
border: 1px solid #c7c7c7; /* -- */
background: #fff; /* -- */
font-size: 12px; /* -- */
}
.lcomment.hover .lcommbox {left: 100%;} /* если нужно, чтобы комментарий показывался слева - заменить на right: 100%; */
.lcomment {
padding: 5px; /* -- */
background: #fff; /* -- */
}
.lcomment a {text-decoration: none;} /* -- */
.lcomment.even {
background: #fafafa; /* -- */
}
.lcomment.hover {
background: #fff; /* -- */
padding: 4px; /* -- */
border: solid 1px #bddb5c; /* -- */
border-radius: 4px; /* -- */
-moz-border-radius: 4px; /* -- */
-webkit-border-radius: 4px; /* -- */
}
.lcomment.hover a, .lcomment.hover a:hover {
color: #3d3d3d; /* -- */
}
.lcomment span {
color: #b3b7ba; /* -- */
}
.lcom_info {
margin: -9px -9px 10px -9px; /* -- */
padding: 10px; /* -- */
background: #fafafa; /* -- */
color: #73a331; /* -- */
}6. Всё! Наслаждаемся результатом.
Как всегда жду замечаний/предложений.
Скачать модуль iComm (Последние комментарии) jQueru Edition:






Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи