Воскресные сниппеты №2
29.07
6
17 308

Сегодня в подборке ещё пара сниппетов на jQuery.
Посмотреть или скачать пример к статье:
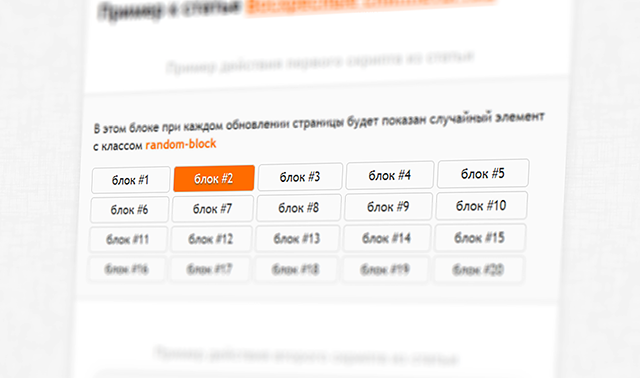
Первый сниппет добавит собственный фильтр (:random) для отбора элементов
В jquery можно создавать собственные фильтры и Уолдек Мастикарз предложил замечательное применение этой возможности. Фильтр похож на псевдокласс css и поэтому прост в понимании.
//Добавляем собственный фильтр (по аналогии с псевдоклассами css)
var random = 0;
$.expr[':'].random = function(a, i, m, r) {
if (i == 0) {
random = Math.floor(Math.random() * r.length);
}
return i == random;
};
// Используем созданный фильтр
$('.random-block:random').addClass('show-random');Простое и эффективное решение для показа случайного элемента. Подобным образом можно добавлять какой угодно фильтр.
Второй сниппет для разворачивания и сворачивания блока с запоминанием положения cookies
HTML:
<div class="poll">
<h2><a href="#" title="Свернуть/развернуть опрос">Опрос</a></h2>
<div class="vote-show">
скрываемый контент, например опрос на сайте
<label><input type="radio"> вопрос 1</label>
<label><input type="radio"> вопрос 2</label>
<label><input type="radio"> вопрос 3</label>
</div>
</div> <!-- .poll -->обязательные CSS-свойства:
.vote-show {
display: none;
}
.poll.show .vote-show {
display: block;
}ну и конечно же jQuery:
//Работаем с куками
$(".poll").addClass($.cookie("show_poll")); //Добавляем класс элементу на основе значения cookie
$(".poll h2 a").click(function () {
if($.cookie("show_poll")=="hide") { //Если блок скрыт - показываем
$.cookie("show_poll","show"); //назначаем куки
$(".poll .vote-show").slideDown(500, function(){ //функция для плавного показа блока и назначения класса с display: block
$(".poll").removeClass("show, hide").addClass($.cookie("show_poll"));
});
}
else { //иначе - скрываем
$.cookie("show_poll",'hide'); //переназначаем куки
$(".poll .vote-show").slideUp(500, function(){ //функция для плавного показа блока и удаления класса с display: block
$(".poll").removeClass("show, hide").addClass($.cookie("show_poll"));
});
}
return false;
});Не забываем в обязательном порядке перед вызовом скрипта, но после подключения jquery, подключить плагин jquery.cookie иначе ничего не получится)
При желании можно усовершенствовать данный код, превратив его в плагин (о чём я возможно напишу в следующих статьях), и тогда можно будет сворачивать/разворачивать несколько блоков на странице. Но в большинстве случаев достаточно одного подобного блока.
На сегодня всё. Смотрите пример, качайте демо, используйте, модифицируйте и предлагайте свои сниппеты)





Комментарии
Добавить комментарий
Комментировать могут только зарегистрированные пользователи